
Removal method: 1. Use removeClass() to remove the specified class from the selected element, the syntax is "element object.removeClass(class name)"; 2. Use removeAttr() to remove the class attribute from the element. , the syntax "element object.removeAttr("class")".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
jquery removes a class
Method 1: Use removeClass()
removeClass () method removes one or more classes from the selected elements.
$(selector).removeClass(class)
Note: If no parameters are specified, this method will remove all classes from the selected elements.
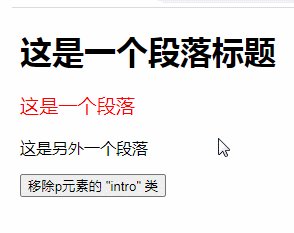
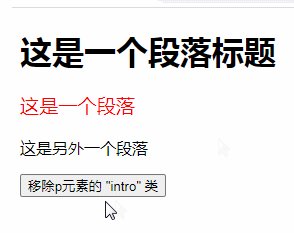
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p:first").removeClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>移除p元素的 "intro" 类</button>
</body>
</html>
Method 2: Use removeAttr()
removeAttr() method to select from Remove attributes from the element.
You only need to use this method to remove the class attribute from the selected element to remove the class
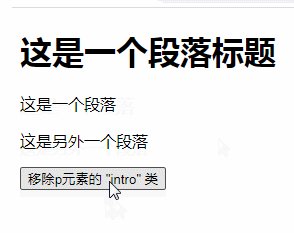
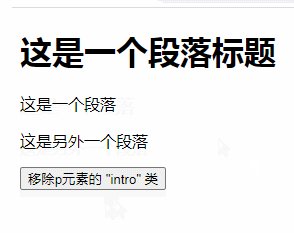
$(selector).removeAttr("class")Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p:first").removeAttr("class");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>移除p元素的 class</button>
</body>
</html>
[Recommended learning: jQuery video tutorial, web front-end video]
The above is the detailed content of How to remove a class in jquery. For more information, please follow other related articles on the PHP Chinese website!