
Implementation method: 1. Use css() to add visibility style to the element and set it to be invisible. The syntax is "element object.css('visibility','hidden');"; 2. Use css() to set it to invisible. The transparency of an element is set to 0 with the syntax "ElementObject.css('opacity',0)".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
There are two ways to implement position-occupying hidden elements:
Add visibility: hidden;Style
opacity: 0 style to the element
1. Use css() to add visibility style to the element and set it to be invisible
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
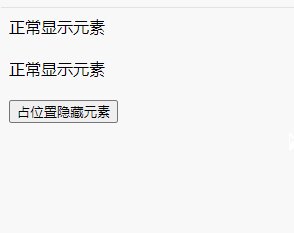
$(".visibility").css("visibility","hidden");
});
});
</script>
</head>
<body>
<div>正常显示元素</div>
<div class="visibility">隐藏元素</div>
<div>正常显示元素</div>
<br>
<button>占位置隐藏元素</button>
</body>
</html>Method 2: Use css() to set the transparency of the element to 0
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$(".opacity").css('opacity',0);
});
});
</script>
</head>
<body>
<div>正常显示元素</div>
<div class="opacity">隐藏元素</div>
<div>正常显示元素</div>
<br>
<button>占位置隐藏元素</button>
</body>
</html>
The above is the detailed content of How to hide elements in position using jquery. For more information, please follow other related articles on the PHP Chinese website!