
In jquery, you can use the attr() method to change the class of a div. This method can set or return the attributes and values of the element. Just set the first parameter in the method to "class". Just set the two parameters to the changed values, and the syntax is "div object.attr('class', new attribute value)".

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
In jquery, you can use the attr() method to replace the class attribute of the tag.
The example is as follows:
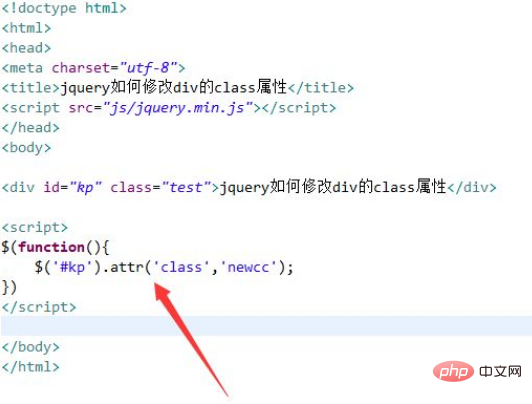
Create a new html file, named test.html, to explain how jquery modifies the class attribute of div, and uses the div tag to create a line of text for testing. .
Set the id attribute of the div tag to kp. Use the ready method to execute the function function when the page is loaded.
In the function, obtain the div object through the id, and use the attr() method to modify the class attribute of the div to newcc.

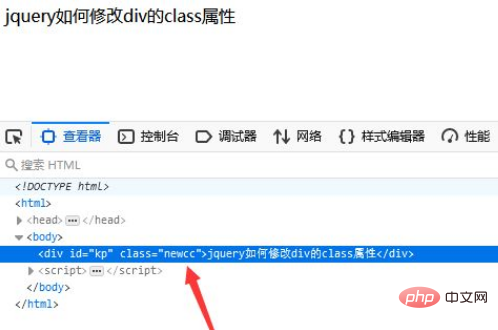
Open the test.html file in the browser to view the results.

Summary:
1. Use the div tag to create a line of text and set the id attribute of the div tag to kp.
2. In the js tag, use the ready method to execute the function function when the page is loaded.
3. In the function, obtain the div object through the id, and use the attr() method to change the class attribute of the div to newcc.
4. Open the test.html file in the browser and view the results.
Recommended related video tutorials: jQuery video tutorial
The above is the detailed content of How to change the class of div with jquery. For more information, please follow other related articles on the PHP Chinese website!