
Javascript can write desktop programs. In JavaScript, you can use the Electron software framework to develop desktop programs; Electron is an open source library for building cross-platform desktop applications. It provides a rich local API that enables developers to create desktop applications using pure JS.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
What is a desktop application

##Desktop application, also known as GUI program (Graphical User Interface), but there are some differences from GUI programs. Desktop applications transform GUI programs from GUI to "desktop", making the cold concept of a computer like a piece of wood more humane, more vivid and dynamic.
So can javascript write desktop programs?
javascript can write desktop programs. The world of JavaScript is getting more and more powerful, and you can use frameworks like Eletron to easily develop desktop applications.
Electron is a cross-platform javascript desktop development library. Electron is an open source library developed by Github that uses HTML, CSS and JavaScript to build cross-platform desktop applications. Electron does this by merging Chromium and Node.js into the same runtime environment and packaging them as apps for Mac, Windows, and Linux systems. Electron provides a rich native (operating system) API that enables you to create desktop applications using pure JavaScript. Unlike various other Node.js runtimes, Electron focuses on desktop applications rather than web servers. Electron allows you to use pure JavaScript to call rich native APIs to create desktop applications. You can think of it as a variant of io.js focused on desktop applications rather than web servers.Reason for using Electron for development:
Development experience
Compatibility
Although you are still developing using WEB technology, But you no longer need to consider compatibility issues. You only need to care about the version of Chrome you are currently using. Generally speaking, it is new enough to allow you to use the latest API and syntax. You can also manually upgrade the Chrome version. . Likewise, you don’t have to worry about style and code compatibility issues with different browsers.Node environment
This may be a feature that many front-end developers have dreamed of. Using the powerful API provided by Node.js in the WEB interface means that you You can directly operate files, call system APIs, and even operate databases on the WEB page. Of course, in addition to the full Node API, you can also use hundreds of thousands of additional npm modules.Cross-domain
You can directly use the request module provided by Node to make network requests, which means you no longer need to be troubled by cross-domain.Powerful scalability
Use node-ffi to provide powerful scalability for applications (will be introduced in detail in later chapters).Who is using Electron

Electron has been developed, including the familiar VS Code client, GitHub client, Atom client, etc. I was very impressed by Xunlei’s copywriting when it released Xunlei X10.1 last year:
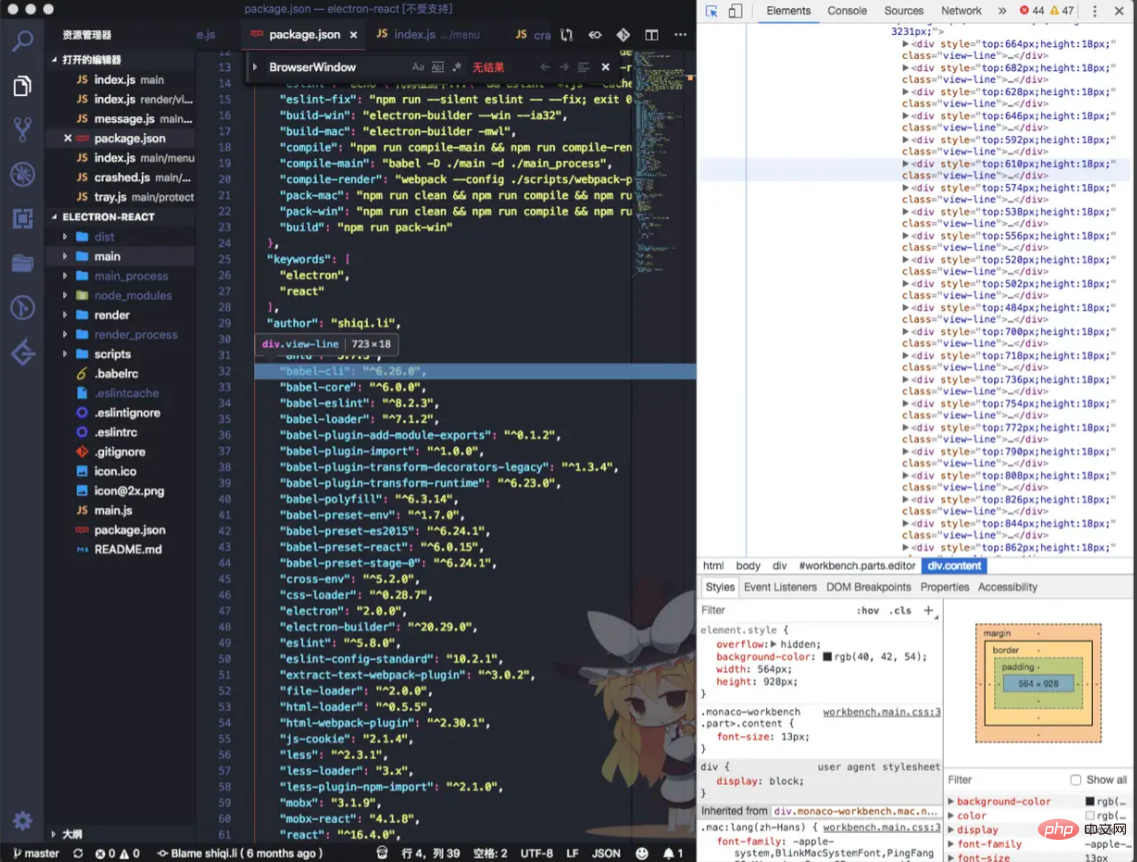
Starting from Xunlei Thunder X using the new framework can perfectly support high-definition displays such as 2K and 4K, and the text rendering in the interface is also clearer and sharper. From a technical perspective, the new framework is more flexible and efficient than the old framework in terms of interface drawing and event processing, so the smoothness of the interface is also significantly better than that of the old framework Thunder. As for the specific improvement? You'll know once you try it.You can open
VS Code and click [Help] [Switch Developer Tools] to debug the VS Code client interface.

Electron combines Chromium, Node.js and API that calls the operating system's native functions.
Chromium is an open source project launched by Google to develop the Chrome browser, Chromium is equivalent to the engineering version or experimental version of Chrome. New features will be implemented first on Chromium and will be applied to Chrome after verification. Therefore, the functions of Chrome will be relatively backward but more stable.
Chromium provides Electron with powerful UI capabilities, allowing you to develop interfaces without considering compatibility.
Node.js is a development platform that allows JavaScript to run on the server side, Node It uses an event-driven, non-blocking I/O model to be lightweight and efficient.
alone cannot have the ability to directly operate the native GUI, Electron integrates Nodejs, this It allows it to develop the interface while also having the ability to have the underlying API of the operating system. The Path, fs, Crypto and other modules commonly used in Nodejs are in Electron can be used directly. 3. System API
support for the native system, Electron has a built-in native application program interface for calling some system functions. Provide support for calling system notifications and opening system folders. In development mode,
is developed separately from the calling system API and the drawing interface. Let’s take a look at Electron About How processes are divided. 4. Main process
distinguishes two processes: the main process and the rendering process, each of which is responsible for its own functions.
The process that runs the main script of package.json is called the main process. An Electron application always has one and only one main process.
Create rendering process (can be multiple)
APP)
provided by Electron (including some system functions and ElectronAdditional functions) uses Chromium to displayweb page, so the multi-process architecture of Chromium is also used. Each web page in Electron runs in its own rendering process.
You can think of the rendering process as a browser window. It can exist multiple and independent of each other, but unlike a browser, it can callNode API
.
Render the interface using
CSS
APIThe above is the detailed content of Can javascript write desktop programs?. For more information, please follow other related articles on the PHP Chinese website!