
Not all styles can be transitioned in css3. Only attribute styles with intermediate values can be transitioned; transition is the effect of elements gradually changing from one style to another, and the effect must be specified. CSS properties and the duration of the specified effect, the syntax is "transition:property name time speed delay;".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
Not all styles can be transitioned in css3.
Only attribute styles with intermediate values can be transitionally set.
CSS3 Transition is the effect of an element gradually changing from one style to another.
To achieve this, two things must be specified:
Specify the CSS property to add the effect
Specify the duration of the effect.
Distance attributes that can be used for transition effects:
颜色: color background-color border-color outline-color
位置: backround-position left right top bottom
长度:
[1]max-height min-height max-width min-width height width
[2]border-width margin padding outline-width outline-offset
[3]font-size line-height text-indent vertical-align
[4]border-spacing letter-spacing word-spacing
数字: opacity visibility z-index font-weight zoom
组合: text-shadow transform box-shadow clip
其他: gradientExamples are as follows:
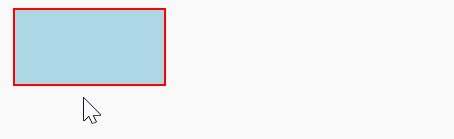
.test {
border: 1px solid red;
width: 100px;
height: 50px;
background-color: lightblue;
transition: width 2s, background-color 2s ease 0.5s;
/*代表width持续时间为2s,延迟时间为默认值0;
background-color持续时间2s 延迟0.5s */
}
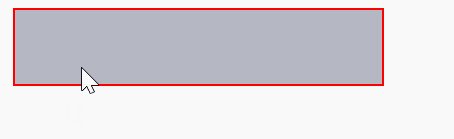
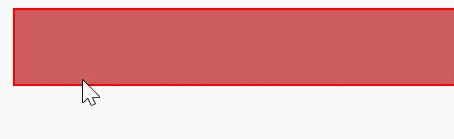
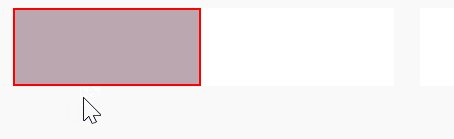
.test:hover {
width: 300px;
background-color: indianred;
}Output results:

( Learning video sharing: css video tutorial)
The above is the detailed content of Can any style be transitioned in css3?. For more information, please follow other related articles on the PHP Chinese website!