
How to use VSCode for front-end reconstruction? The following article will introduce to you the method of front-end reconstruction in VSCode. I hope it will be helpful to you!

In daily development, we often encounter times when we need to refactor. The "Refactor" menu in VS Code provides us with a wealth of operation. It can help us complete the reconstruction work more efficiently. [Recommended study: "vscode introductory tutorial"]
However, the operations provided by this menu are different every time. If you use it temporarily, it will cause certain troubles. Therefore, many students often dare not touch this reconstruction function.
Here, we summarize some commonly used operations for your reference.
First, let’s warm up with a common renaming!
Why rename: The naming is not clear and cannot be understood.
Operation steps:
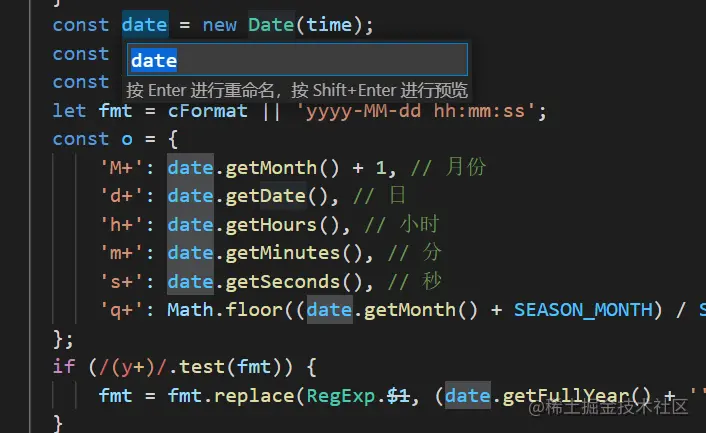
Select the variable name, right-click and select Rename Symbol , or use the shortcut key F2 ;
Input the name you want to modify in the pop-up box;
VSCode will change all subsequent related names.

The warm-up is completed, let’s get to the point!

Select the content to be reconstructed, right-click and select Refactor, or use Ctrl Shift R.
Depending on the selected content, the following content may appear for selection and reconstruction:
import/export
Function/Class
Variable/Expression
# characters before unused declarations String
Expression/function
Object methods
Class
Magic Number
Why do we need to change the magic number? Because except for base numbers, the actual meaning of numbers cannot be understood by humans.
Objective: Define a constant value and write down the actual meaning of the changed number.
Operation:
Select the magic number for reconstruction. Depending on your needs, it is recommended to choose:
The code is extracted into a new variable, and the renamed input appears Box;
Use words in all capital letters and use "_" to separate words.
Example: This year’s Double Eleven lasts for 13 days, counting the time when the Double Eleven promotion ends.
function promotionEndDate() {
return new Date(new Date('2022-11-11').getTime() + 13 * 60 * 60 * 24 * 1000);
}
/**
* 修改后:
* 将开始时间 START_DATE,持续的天数 LASTING_DAYS 抽取出来做成变量
* 如果只有一处使用,则在使用到的函数内定义;
* 如果多处都有用,可以考虑放在函数外,模块内。
*/
function promotionEndDate() {
const START_DATE = '2022-11-11';
const LASTING_DAYS = 13;
return new Date(new Date(START_DATE).getTime() + LASTING_DAYS * 60 * 60 * 24 * 1000);
}Complex logical conditions
Why do we need to modify complex logic? Complex logic often has many conditional judgments and is difficult to read.
Operation:
Select complex logical conditions for reconstruction. As needed, select:
The code is extracted into a new variable/function, and a renamed input box appears ;
Use camel case naming, start with is/has, and capitalize the first letter of each word.
例子:返回指定的某个月有多少天
function monthDay(year, month) {
var day31 = [1, 3, 5, 7, 8, 10, 12];
var day30 = [4, 6, 9, 11];
if (day31.indexOf(month) > -1) {
return 31;
} else if (day30.indexOf(month) > -1) {
return 30;
} else {
if ((year % 4 == 0) && (year % 100 != 0 || year % 400 == 0)) {
return 29;
} else {
return 28;
}
}
}
/**
* 修改后
* 是否闰年在日期处理函数中会经常使用,所以将其提取到当前模块的最外层了
*/
function monthDay(year, month) {
...
if (day31.indexOf(month) > -1) {
return 31;
} else if (day30.indexOf(month) > -1) {
return 30;
} else {
if (isLeapYear(year)) {
return 29;
} else {
return 28;
}
}
}
function isLeapYear(year) {
return (year % 4 == 0) && (year % 100 != 0 || year % 400 == 0);
}写了注释的代码片段
更推荐代码即注释的理念。我们写注释之前要想明白为什么需要注释?
目标:将代码片段抽取出来做成函数,函数以此代码块的具体功能做命名。
操作:
选择代码块,重构(Refactor)。选择:
例子:ajax 请求
function ajax(options) {
options = options || {};
options.type = (options.type || 'GET').toUpperCase();
options.dataType = options.dataType || 'json';
const READY_STATE = 4;
const NET_STATUS = {
OK: 200,
RIDERCT: 300
};
const params = this.formatAjaxParams(options.data);
let xhr;
// 创建 - 非IE6 - 第一步
if (window.XMLHttpRequest) {
xhr = new window.XMLHttpRequest();
} else { // IE6及其以下版本浏览器
xhr = new window.ActiveXObject('Microsoft.XMLHTTP');
}
// 连接 和 发送 - 第二步
if (options.type === 'GET') {
...
} else if (options.type === 'POST') {
...
}
// 接收 - 第三步
xhr.onreadystatechange = function () {
if (xhr.readyState === READY_STATE) {
...
}
};
}
// 修改后
function ajax(options) {
...
let xhr;
create();
connectAndSend();
recieve();
function create() {...}
function connectAndSend() {...}
function recieve() {...}
}过长的函数
功能拆分做成外部函数,再在内部调用。
操作:
选择代码块重构,选择:
代码块会生成一个函数,并携带必要的参数
例子:上个例子中,可以将 ajax 的接收模块独立成模块的function
function ajax(options) {
...
create();
recieve();
connectAndSend(options, xhr, params);
}
function connectAndSend(options, xhr, params) {
if (options.type === 'GET') {
...
} else if (options.type === 'POST') {
...
}
}重复的代码/过长的文件
操作:
选择代码块重构,选择 Move to a new file;
代码会迁移到以当前函数/类作为文件名的文件中;如果有多个类/函数,会以第一个类/函数做命明
将函数/类使用 export 暴露出去;
在原文件中用 import 引入函数/类。
例子:日期处理函数:

移动到新文件后:

index.js 中,还能跳转到定义的代码,但是实际上并没有引入。

重命名,修复 import/export;

import/export
default 和命名、命名空间和命名的转换。
// named
export function nextMonthDay(year, month) {}
// default
export default function nextMonthDay(year, month) {}
// namepace
import * as refactor from './refactor';
// named
import { nextMonthDay } from './refactor';对象方法
生成get、set处理器
const person = {
age: 32
};
// 生成get、set处理器
const person = {
_age: 32,
get age() {
return this._age;
},
set age(value) {
this._age = value;
},
};模板字符串
字符串拼接,快速转换成模板字符串:
class Person{
constructor(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
getFullName() {
return this.firstName + ' ' + this.lastName;
}
}
// 模板字符串
class Person{
constructor(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
getFullName() {
return `${this.firstName} ${this.lastName}`;
}
}类
生成get、set处理器,与对象方法的结果类似。
提取到 class xxx 的 Method, 与上面写注释的代码、重复代码提取的类似。
在此不再复述。
提供 ES 2015 类转换,支持原型方法转换。
const Person = function() {
this.age = 32;
};
Person.prototype.getAge = function() {
return this.age;
}
Person.prototype.setAge = function(value) {
return this.age = value;
}
// ES 2015 类
class Person {
constructor() {
this.age = 32;
}
getAge() {
return this.age;
}
setAge(value) {
return this.age = value;
}
}重构代码的方法还有很多,这里暂时列了一些。希望对大家有所帮助。
剩下的内容,大家可以在重构代码时,多点点这个重构菜单,看看是否有惊喜。
更多关于VSCode的相关知识,请访问:vscode教程!!
The above is the detailed content of How to perform front-end reconstruction in VSCode? Brief analysis of methods. For more information, please follow other related articles on the PHP Chinese website!