
The deformation function of css3 includes 4 types: 1. Rotation, implemented using rotate(), rotateX(), etc.; 2. Scaling, implemented using scale(), scaleX(), etc.; 3. Tilt, implemented using skew(), skewX(), etc. are implemented; 4. Movement, implemented using translate(), etc.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
The main value of transformation is to use the transform function to realize the four processes of rotation, scaling, tilting and movement of text or pictures.
1. Rotation-----transform:rotate(xxdeg);
(IE9 or above, Safari 3.1 or above, Browsers chrome 8 or above, FireFox 4 or above, Opera 10 or above all support these attributes)
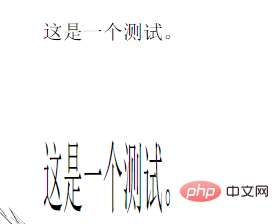
Let’s look at the example first:
<p id="test3">
这是一个测试。
</p>
#test3{
width:300px;
margin: 100px auto;
font-size: 40px;
transform:rotate(45deg);
}transform:rotate(45deg); This sentence means that the p element is clockwise 45 degree rotation, deg is an angle unit. The effect is as follows:

##2. Zoom-----transform:scale(x)
<p id="test4">
这是一个测试。
</p>
#test4{
width:300px;
margin: 100px auto;
font-size: 40px;
transform:scale(0.5);
}<p id="test5">
这是一个测试。
</p>
#test5{
width:300px;
margin: 100px auto;
font-size: 40px;
transform:scale(0.5,2);
}
3. Tilt: Use the skew method to realize the tilt processing of text or pictures. The two parameters specify the tilt angle in the horizontal direction and the tilt angle in the vertical direction respectively. Example:
<p id="test6">
这是一个测试。
</p>
#test6{
width:300px;
margin: 100px auto;
font-size: 40px;
transform:skew(30deg,45deg);
}4. Movement: Use the translate method, and the two parameters specify the movement distance in the horizontal and vertical directions respectively. If there is only one parameter, the default is to move only in the horizontal direction and not in the vertical direction.
<p id="test7">
这是一个测试。
</p>
#test7{
width:300px;
margin: 100px auto;
font-size: 40px;
transform:translate(150px,150px);
}<p id="test8">
这是一个测试。
</p>
#test8{
width:300px;
margin: 100px auto;
font-size: 40px;
transform:rotate(45deg) scale(0.5) skew(30deg,45deg) translate(150px,150px);
}
<p id="test9">
这是一个测试。
</p>
<p id="test10">
这是一个测试。
</p>
#test9{
position: absolute;
width:150px;
height:150px;
background: green;
margin: 100px 200px;
font-size: 20px;
transform:rotate(45deg);
}#test10{
position: absolute;
width:150px;
height:150px;
background: red;
margin: 100px 200px;
font-size: 20px;
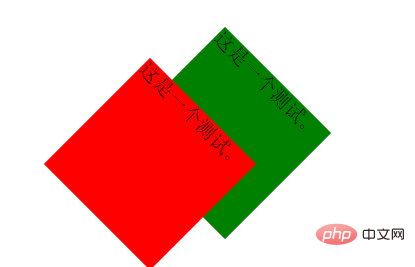
transform-origin:left top; /*定基准点*/
transform:rotate(45deg)
}
css video tutorial, web front-end)
The above is the detailed content of What type of deformation function does css3 include?. For more information, please follow other related articles on the PHP Chinese website!
 css3 tutorial
css3 tutorial
 What are the css3 gradient properties?
What are the css3 gradient properties?
 How to solve the WerFault.exe application error
How to solve the WerFault.exe application error
 The difference between flutter and uniapp
The difference between flutter and uniapp
 How to speed up web pages
How to speed up web pages
 Digital currency quantitative trading platform
Digital currency quantitative trading platform
 How much is Dimensity 6020 equivalent to Snapdragon?
How much is Dimensity 6020 equivalent to Snapdragon?
 How to introduce external css into html
How to introduce external css into html