
css3 animation only loops once and is set with the "animation-iteration-count" attribute. This attribute can specify the number of executions of the animation. When the value of this attribute is 1, the animation can be set to loop only once; the syntax "element {animation-iteration-count:1;}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
css3 animation only loops once and is set with theanimation-iteration-countproperty.
The animation-iteration-count attribute can specify the number of executions of the animation and define how many times the animation should be played.
When the value of this attribute is 1, the animation can be set to loop only once.
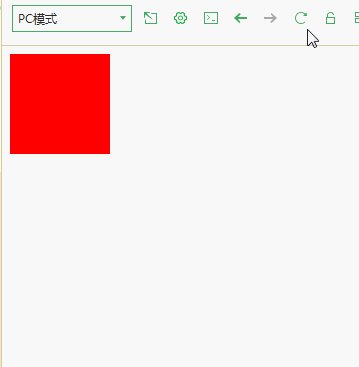
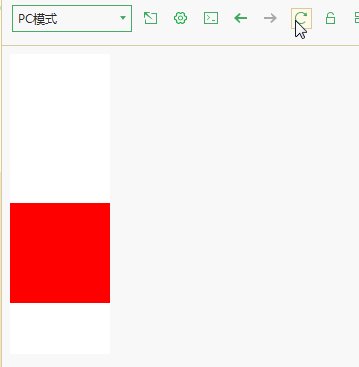
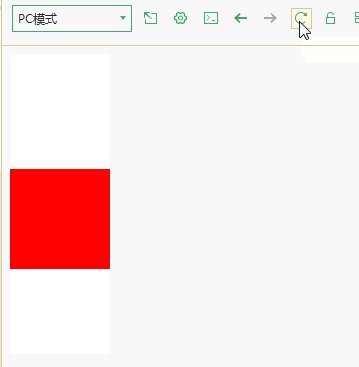
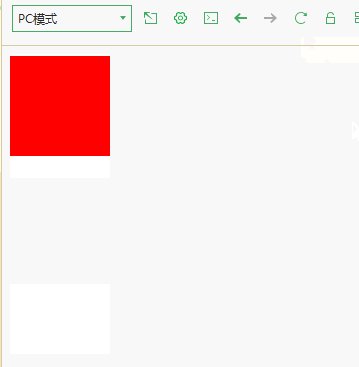
Example:

(Learning video sharing:css video tutorial,web front-end)
The above is the detailed content of What attributes are used for css3 animation that only loops once?. For more information, please follow other related articles on the PHP Chinese website!