
How to cancel bullet points: 1. Use the list-style attribute, just add the "list-style:none;" style to the li element; 2. Use the list-style-type attribute, just add the "list-style:none;" style to the li element. Just add the "list-style-type:none;" style to the li element.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
HTML list (List) can organize several related pieces of content to make the content look more organized. Within lists you can place text, images, links, etc. You can also define a list within another list (nested lists).
HTML provides us with three different forms of lists:
Ordered list, using
Unordered list, use
Define list, use
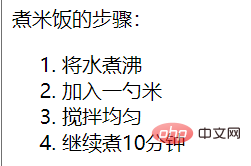
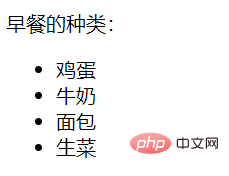
Among ordered lists and unordered lists, the items in the default list must be preceded by symbols:


So how to cancel Bullets for lists?
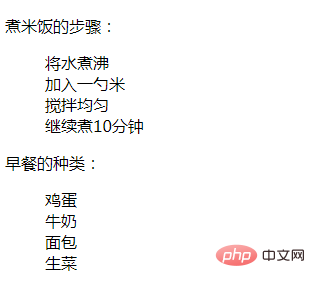
You can use the list-style or list-style-type attribute and set its attribute value to none.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style>
li {
/* list-style:none; */
list-style-type: none;
}
</style>
<body>
<p>煮米饭的步骤:</p>
<ol>
<li>将水煮沸</li>
<li>加入一勺米</li>
<li>搅拌均匀</li>
<li>继续煮10分钟</li>
</ol>
<p>早餐的种类:</p>
<ul>
<li>鸡蛋</li>
<li>牛奶</li>
<li>面包</li>
<li>生菜</li>
</ul>
</body>
</html>
(Learning video sharing: css video tutorial, web front-end)
The above is the detailed content of How to cancel bullet points in a list with css. For more information, please follow other related articles on the PHP Chinese website!