
Method: Use background-clip to display the gradient background color in the text area, the syntax is "text element {background-image:linear-gradient(..);background-clip:text;color:transparent;}" .

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
There is no direct property in CSS to set text gradient. Usually text can only be a solid color. However, you can use background clipping to make the background color appear in the text area. It looks like the text has a gradient
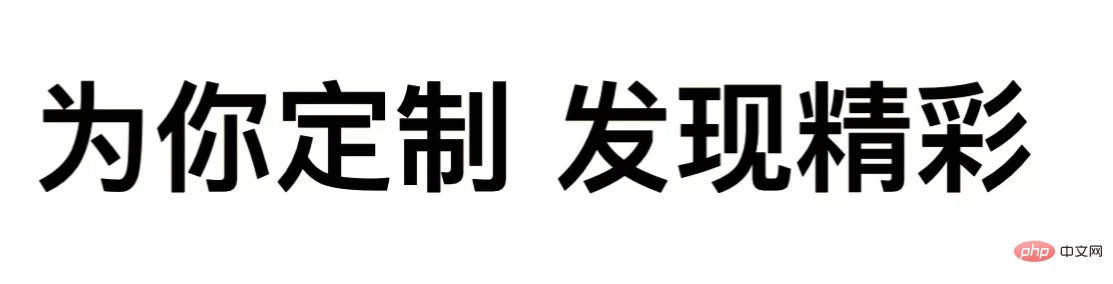
为你定制 发现精彩
.text{ background-image: linear-gradient(#FFCF02, #FF7352); background-clip: text; -webkit-background-clip: text; }
But this has no effect. The text is still the default color

The reason is actually very simple. Since it is a cropped background, the final display is actually the background color, and the colored text covers the background, so here you need to set the text color to transparent. Use Both color and -webkit-text-fill-color can be implemented.
.text{ background-image: linear-gradient(#FFCF02, #FF7352); background-clip: text; -webkit-background-clip: text; color: transparent; /*需要文字透明*/ }
This way you can see the text gradient effect

Core content description:
background-image Attributes: Set the background image to a linear gradient color. To learn more about css3 gradients, click here
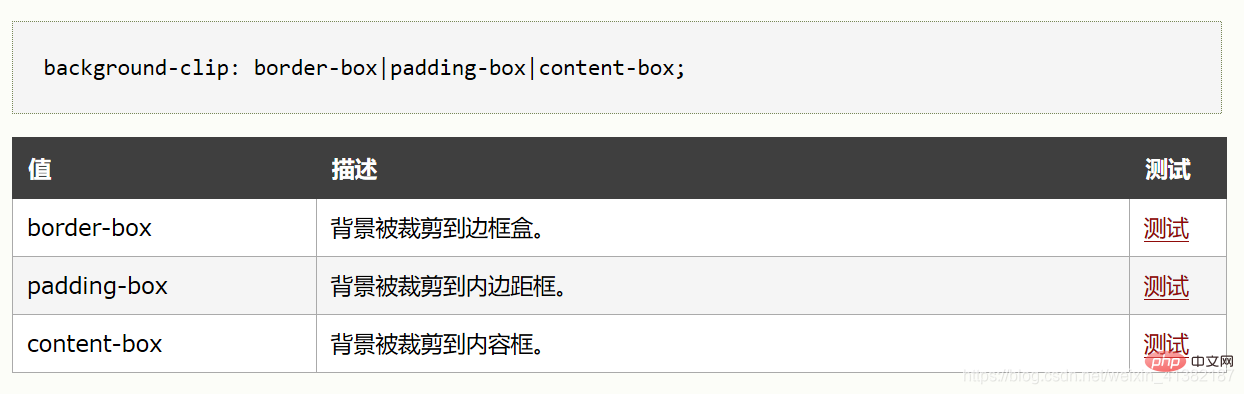
background-clip Attributes: Specify the drawing area of the background. (We noticed -webkit- on this attribute, indicating that there are still compatibility issues with this attribute. Not all browsers support it. There is no text value in W3C. The text here is the background being cropped to the text)

color property: Set the text color to transparent, and then the background color behind it will be displayed.
(Learning video sharing:css video tutorial,web front-end introductory tutorial)
The above is the detailed content of How to implement font gradient color in css3. For more information, please follow other related articles on the PHP Chinese website!
 css3 tutorial
css3 tutorial What are the css3 gradient properties?
What are the css3 gradient properties? What can TikTok friends do?
What can TikTok friends do? How to solve problems when parsing packages
How to solve problems when parsing packages Introduction to the method of intercepting strings in js
Introduction to the method of intercepting strings in js What are the javabean attributes?
What are the javabean attributes? Introduction to the difference between javascript and java
Introduction to the difference between javascript and java Digital currency quantitative trading platform
Digital currency quantitative trading platform