
In javascript, microtasks include: 1. "Promise"; 2. "Object.observe"; 3. "MutationObserver"; 4. "process.nextTick" in the Node.js environment; 5. "async/await".

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
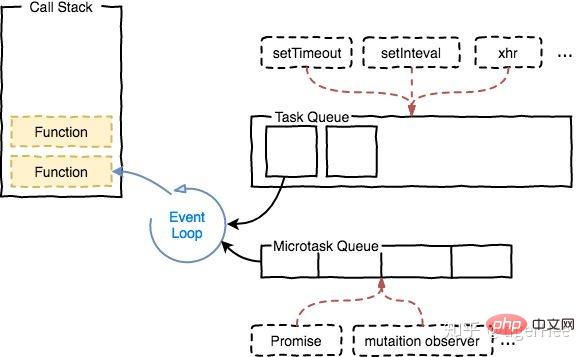
Event Loop
A major feature of the JavaScript language is single-threading, which means that only one thing can be done at the same time. In order to coordinate events, user interaction, scripts, UI rendering, network processing and other activities to prevent the main thread from blocking, the Event Loop solution was born. Event Loop includes two types: one is based on Browsing Context, and the other is based on Worker. The two run independently, that is to say, each "thread environment" in which JavaScript runs has an independent Event Loop, and each Web Worker also has an independent Event Loop.
The event loop involved in this article is based on Browsing Context.
Task Queue
According to the specification, the event loop is coordinated through the task queue mechanism. In an Event Loop, there can be one or more task queues. A task queue is a collection of ordered tasks; each task has a task source, which originates from the same task queue. Tasks from one task source must be placed in the same task queue, while tasks from different sources are added to different queues. APIs such as setTimeout/Promise are task sources, and what enters the task queue is the specific execution task they specify.
In the event loop, each loop operation is called a tick. The task processing model of each tick is relatively complicated, but the key steps are as follows:
In In this tick, select the oldest task that enters the queue first. If there is one, execute it (once)
Check whether Microtasks exist. If they exist, execute them continuously until they are cleared. Microtasks Queue
Update render
The main thread repeats the above steps
On the appeal tick Basically, you need to understand a few points:
JS is divided into synchronous tasks and asynchronous tasks
Synchronous tasks are all executed on the main thread, forming a Execution stack
In addition to the main thread, the event triggering thread manages a task queue. As long as the asynchronous task has a running result, an event is placed in the task queue.
Once all synchronous tasks in the execution stack have been executed (the JS engine is idle at this time), the system will read the task queue and add runnable asynchronous tasks to the executable stack. ,Begin execution.

##Macro task
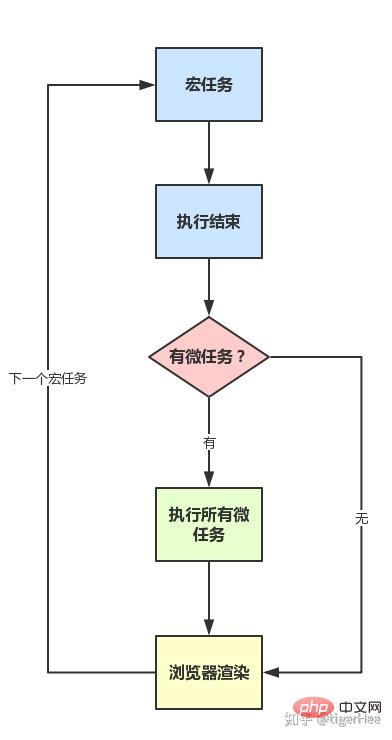
(macro)task, it can be understood that every The code executed by the execution stack is a macro task (including obtaining an event callback from the event queue each time and placing it on the execution stack for execution). In order to enable the orderly execution of JS internal (macro) tasks and DOM tasks, the browser will execute the page after the execution of one (macro) task ends and before the execution of the next (macro) task begins. Re-render, the process is as follows:(macro)task->渲染->(macro)task->...
Macro tasks include:
script(整体代码) setTimeout setInterval I/O UI交互事件 postMessage MessageChannel setImmediate(Node.js 环境)
Micro tasks
Microtask can be understood as a task that is executed immediately after the execution of the current task ends. That is, after the current task, before the next task, and before rendering. So its response speed will be faster than setTimeout (setTimeout is a task), because there is no need to wait for rendering. That is to say, after a certain macrotask is executed, all microtasks generated during its execution will be executed (before rendering).Microtasks include:
Promise Object.observe MutationObserver process.nextTick(Node.js 环境) async/await
Running mechanism
In the event loop, each time A loop operation is called a tick. The task processing model of each tick is relatively complicated, but the key steps are as follows: 
The above is the detailed content of What are microtasks in javascript?. For more information, please follow other related articles on the PHP Chinese website!