
The key modifiers in vue are: 1. ".enter", which can capture the enter key; 2. ".tab", which can capture the tab key; 3. ".delete", which can capture "delete" and the "backspace" key; 4. ".esc", which can capture the cancel key; 5. ".space", which can capture the space bar; 6. ".up", etc.

The operating environment of this tutorial: windows10 system, vue2.9.6 version, DELL G3 computer.
When listening to keyboard events, we often need to find the code values corresponding to commonly used keys. Vue can add key modifiers to v-on to listen for key events
All key modifier aliases are listed here:
.enter => // enter键 .tab => // tab键 .delete (捕获“删除”和“退格”按键) => // 删除键 .esc => // 取消键 .space => // 空格键 .up => // 上 .down => // 下 .left => // 左 .right => // 右
In the operation of our normal login function, enter After entering the password, you will press Enter to log in, so you don’t need to click the login button while operating the mouse. So how is this function implemented in vue?
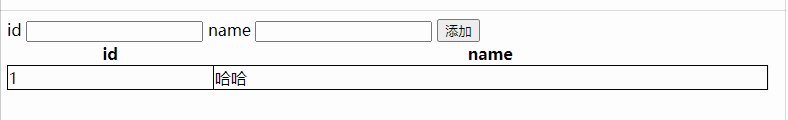
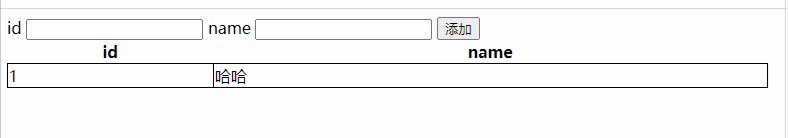
Let’s make a simple add data function to Demonstrate this case:
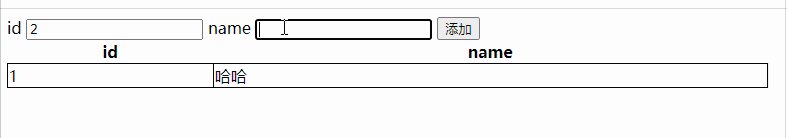
At this time, you can add it by clicking the add button

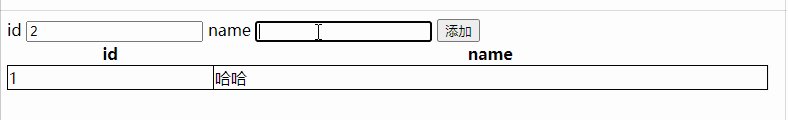
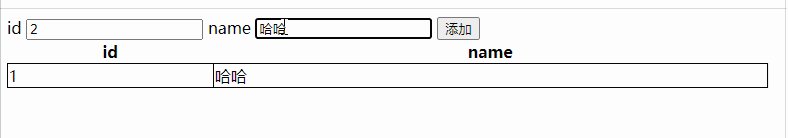
The keyup key lift event is provided in native js , then you can bind the add method in the method center to the keyup lift event to see if you can achieve the desired effect. Because we hit enter after entering the name, we bind the keyup event to our In the name text box

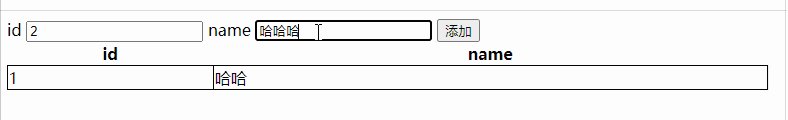
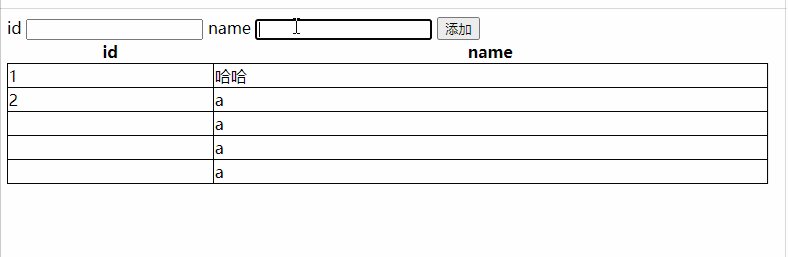
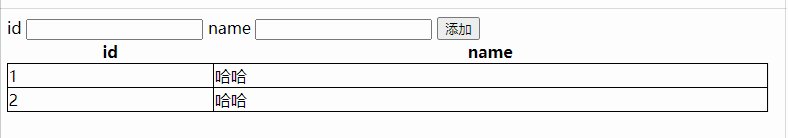
, you can see that after entering the name, it has been automatically added without pressing the Enter key. At this time, you need to use the key Modifier
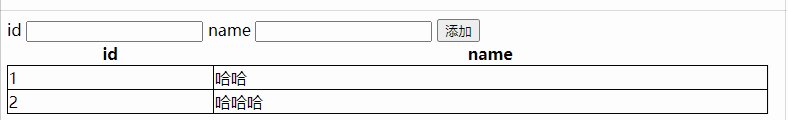
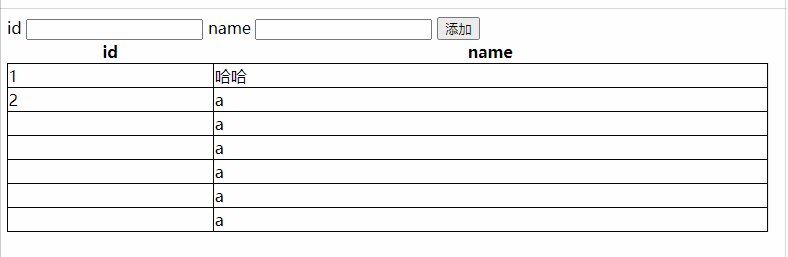
When the input is completed, and the text box is still getting focus, and when you hit Enter, the add function will be executed:

In addition to enter, the Vue official website also provides the following modifiers:
In order to support old browsers when necessary, Vue provides aliases for most commonly used key codes:
.enter This is
This is
New automatic matching key modifiers, but we generally only use function keys as key modifiers,
Try not to use keys to be entered
[Related recommendations: "
vue.js tutorialThe above is the detailed content of What are the key modifiers in vue. For more information, please follow other related articles on the PHP Chinese website!