
How to implement live broadcast bypass push in uniapp? The following article will summarize and share with you the steps for bypass push. I hope it will be helpful to you!

Basically implement uniapp video calls through anyRTC audio and video SDK plug-in If basic video calls are not implemented, please refer to the article (https://blog.csdn.net/anyRTC/article/details/121352746)
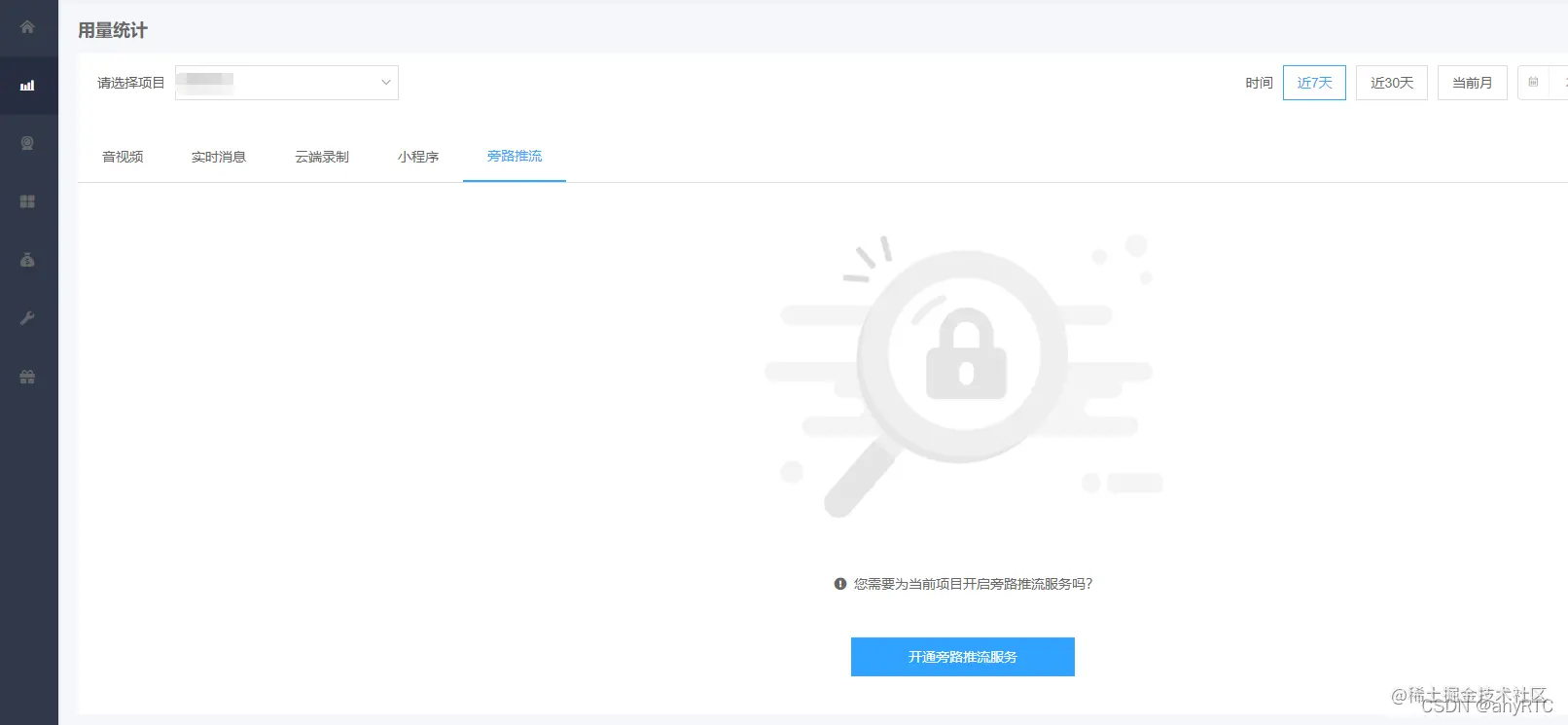
1. Activate the corresponding permissions
Go to anyRTC Console - Usage Statistics Select the corresponding item to enable the bypass push service

2. Mode adjustment
Scene adjustmentsdk default communication Scenario, the communication mode needs to be converted to live broadcast mode
// 设置直播模式
rtcModule.setChannelProfile({
"profile": 1
}, (res) => {
console.log(res);
}Role adjustmentRole-Anchor: Can publish and receive audio and video streams Role - Audience: Can only receive audio and video streams
// 1 设置为主播 2 设置为观众
rtcModule.setClientRole({
"role": 1
}, (res) => {
console.log(res);
})3. Set push view layout and audio settings
Download the anyRTC audio and video SDK plug-in example from the uniapp plug-in market
Introduce LiveTranscoding## in utils/classes.js #, TranscodingUser
import { LiveTranscoding, TranscodingUser } from "./classes.js"LiveTranscoding: The encapsulated general layout TranscodingUser: The encapsulated anchor layout
When the channel continues to add anchors and merges the push streams, just call the settings again
// 单个主播布局
// const anchor = new TranscodingUser(主播标识uid, {
// width: 280,
// height: 210,
// x: 0,
// y: 0
// })
// 多个主播布局(3列)
let anchorList= [];
lists.map((item,index)=> {
anchorList.push(new TranscodingUser(主播标识uid, {
width: 280,
height: 210,
x: (index % 3) * 280,
y: Math.floor(index / 3) * 210,
}))
}
// 设置旁路推流(3列)
rtcModule.setLiveTranscoding({
"transcoding": new LiveTranscoding(anchorList, {
width: 840,
height: Math.ceil(anchorList.length / 3) * 210,
})
}, (ret) => {
console.log(ret);
});4. Push flow
Please traverse the push flow when you need to push multiple streamsrtcModule.addPublishStreamUrl({
url: 推流的cdn地址,
transcodingEnabled: true // 转码是指在旁路推流时对音视频流做一些转码处理后再推送到其他 RTMP 服务器
}, (res) => {
console.log("添加旁路推流", res);
}); Determine the streaming status through the onRtmpStreamingStateChanged callback Add the callback to setCallBack, and pass the relevant status code below:
// 状态码
state: {
0: "推流未开始或已结束",
1: "正在连接 AR 推流服务器和 RTMP 服务器",
2: "推流正在进行,成功推流后",
3: "正在恢复推流",
4: "推流失败"
},
// 错误码
errorCode: {
0: "推流成功",
1: "参数无效,请检查输入参数是否正确。请确保调用 setLiveTranscoding ",
2: "推流已加密,不能推流",
3: "推流超时未成功,可重新推流",
4: "推流服务器出现错误",
5: "RTMP 服务器出现错误",
6: "推流请求过于频繁",
7: "单个主播的推流地址数目达到上线 10",
8: "主播操作不属于自己的流,请检查 App 逻辑",
9: "服务器未找到这个流",
10: "推流地址格式有错误,请检查推流地址格式是否正确",
}5. Stop pushing
rtcModule.removePublishStreamUrl({
url: 推流的cdn地址,
}, (res) => {
console.log("取消旁路推流", res);
});uniapp tutorial"
The above is the detailed content of How to implement live broadcast bypass push in uniapp (step sharing). For more information, please follow other related articles on the PHP Chinese website!
 The difference between flutter and uniapp
The difference between flutter and uniapp
 What are the mobile operating systems?
What are the mobile operating systems?
 Business email format
Business email format
 What problems can js event bubbling solve?
What problems can js event bubbling solve?
 How to distinguish whether two addresses are on the same site?
How to distinguish whether two addresses are on the same site?
 What should I do if my computer won't turn on?
What should I do if my computer won't turn on?
 java string to number
java string to number
 Check out the top ten cryptocurrencies worth investing in
Check out the top ten cryptocurrencies worth investing in