
How uniapp refreshes the current page: First create uni-app and create a new page file; then add a page jump and create a new back page; then configure the page path; finally save the preview for viewing.

The operating environment of this tutorial: windows7 system, uni-app2.5.1 version. This method is suitable for all brands of computers.
Recommended (free):uni-app development tutorial
Uniapp method to refresh the current page:
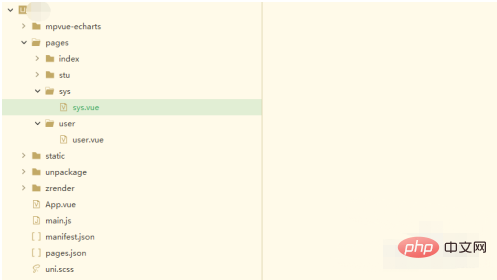
1. Open HBuilderX development tool, create a uni-app project, and open the project

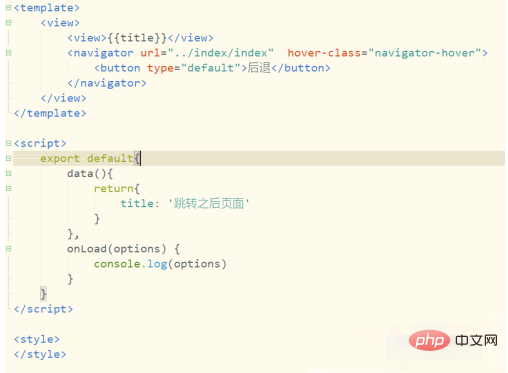
#2. Open the newly created page file, insert navigator in the view tag, and add the url attribute

3. Create a new page, add navigator and set the back button

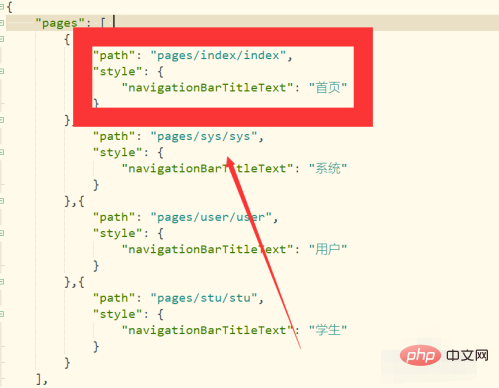
4. Open the pages.json file, Put the index configuration at the front

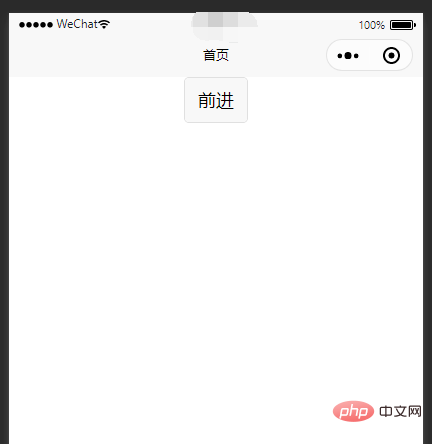
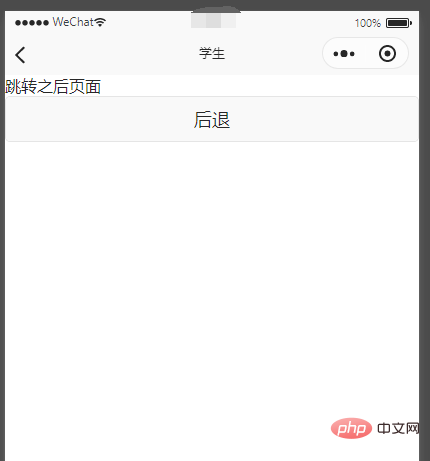
5. Save the code and compile it. Open the WeChat development tool and check the interface effect

6. Click the forward button, you can find that the interface has jumped and changed

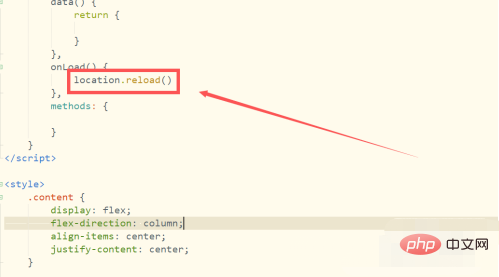
7. In the onLoad life cycle function of the backward page, add alocation.reload()

#Related free learning recommendations:php programming(video)
The above is the detailed content of How to refresh the current page in uniapp. For more information, please follow other related articles on the PHP Chinese website!