
The new header tag in html5 is "header". The header tag can define the header (introduction information) of the document. It is a structural element with guiding and navigation functions. It is often used to represent some preface or navigation content; it can contain some title elements, and can also place some such as Elements for logos, search boxes, etc.

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
The new header tag in html5 is "header".
The header tag can define the header (introduction information) of the document.
The header element is a structural element with guiding and navigation functions. It is usually used to place the title of the entire page or a content block within the page, but it can also contain other content, such as placing it in the header. logo images, search forms, etc.
Note: There is no limit to the number of header appearances in a page, which means we can add a header element to different content blocks on the same page.
Instructions for use:
The
Usage of header element:
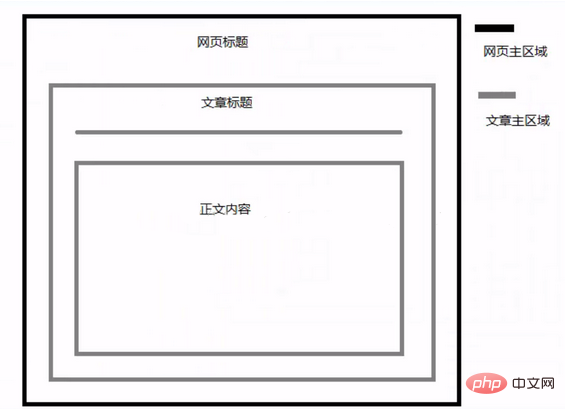
Let’s look at the usage of header element based on a picture:

Wrapped in the black wireframe is our web page. There is a web page title in the web page. Below the web page title is our article title and text content area. In this picture, we can give our web page title and Article titles all use the header element.
Let’s demonstrate together:
<body> <header> <h1>网页标题</h1> </header> <article> <header> <h1>文章标题</h1> </header> <p>文章正文部分</p> </article> </body>
Header element effect demonstration diagram:

In HTML5, a header element can at least Contains a heading element (h1-h6), it can also include the hgroup element we will learn in the next lesson, and it can also include other elements. In the new W3C HTML5 standard, we can also include NAV elements.
Let’s implement the header case in the above picture:
<style>
*{
Margin:0;
Padding:0;
}
Body{
Font-family:微软雅黑;
Text-algin:center;
}
A{
Color:#f60;
Text-decoration:none;
}
Hgroup{
Margin-bottom:10px;
}
Nav{
Height:48px;
Backgroud:#ff6600;
}
Nav li{
Float:left;
Backgroud:#000000;
Border-radius:5px;
Padding:5px 10px;
Margin:10px;
List-style:none;
}
</style>
<body>
<header>
<hgroup>
<h1>HTML5视频教程</h1>
<a href=”/”>[手机版]</a>
<a href=”/”>[HTML5论坛]</a>
</hgroup>
<nav>
<ul>
<li><a href=”/”>首页</a></li>
<li><a href=”/”>手机版</a></li>
<li><a href=”/”>论坛</a></li>
</ul>
</nav>
</header>
</body>Final effect demonstration picture:
Recommended tutorial: "html video tutorial"
The above is the detailed content of What is the new header tag in html5. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 cad2012 serial number and key collection
cad2012 serial number and key collection
 How to increase fans of Douyin quickly and effectively
How to increase fans of Douyin quickly and effectively
 js string to array
js string to array
 How to get the length of an array in C language
How to get the length of an array in C language
 How to solve invalid syntax in Python
How to solve invalid syntax in Python
 How to open html files on ipad
How to open html files on ipad