", which can define a third-level title Title; 4. "", you can define a four-level title; 5. "", you can define a five-level title; 6. "", you can define a six-level title.">
There are several levels of title tags in html5-Front-end Q&A-php.cn

There are several levels of title tags in html5
html5 title tags have a total of 6 levels: 1. "
", which can define a first-level title; 2. "
", which can define a second-level title; 3. "< ;h3>”, three-level headings can be defined; 4. “
”, four-level headings can be defined; 5. “
”, five-level headings can be defined; 6. “
”, Six levels of headings can be defined.

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
HTML documents contain various levels of titles, which are defined by
to
elements. Among them,
represents the highest level title, in descending order,
is the lowest level.
Title word mark~
#
to
title has the highest importance, and has the lowest.
Grammar:
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
Copy after login
Description:
In this grammar, there are 6 levels For titles,
is a first-level title and is represented by the largest font size;
is a level 6 title and is represented by the smallest font size.
Example:
The tags from
to
in the body column are 6 different levels of titles. In the browser You can see the effect in preview, as shown in Figure 3.1.

Tips:The exact lattice size varies from browser to browser, but< hl>The title is about 2 to 3 times the standard text height, and the
label is slightly smaller than the standard font.
Title word alignment property align
By default, title text is left-aligned. In the process of web page production, it is often necessary to choose other alignment methods. Alignment settings should be set using the align parameter.Syntax:
Copy after login
Description:
In this syntax, the align attribute needs to be set after the title tag. The alignment values are shown in Table 3-1.Table 3-1 Alignment values
Attribute values
Meaning
left
center
right
Example:
In the body column The code mark in the
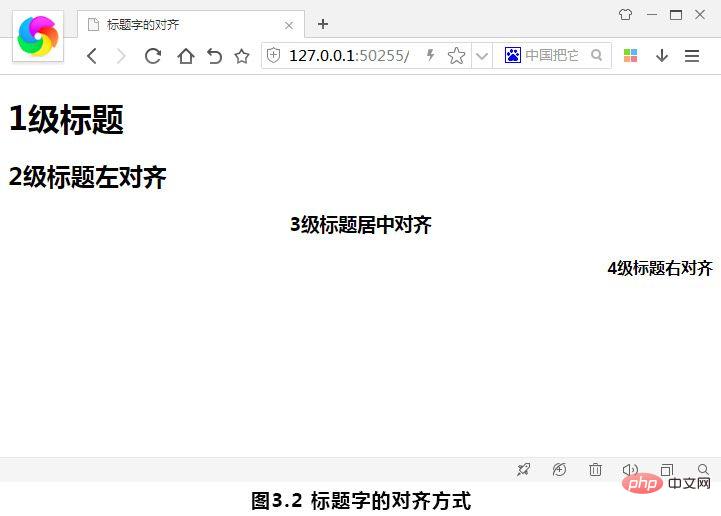
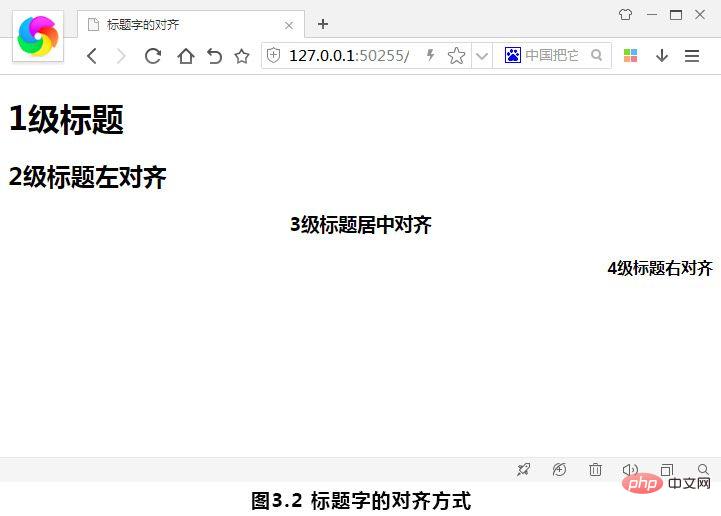
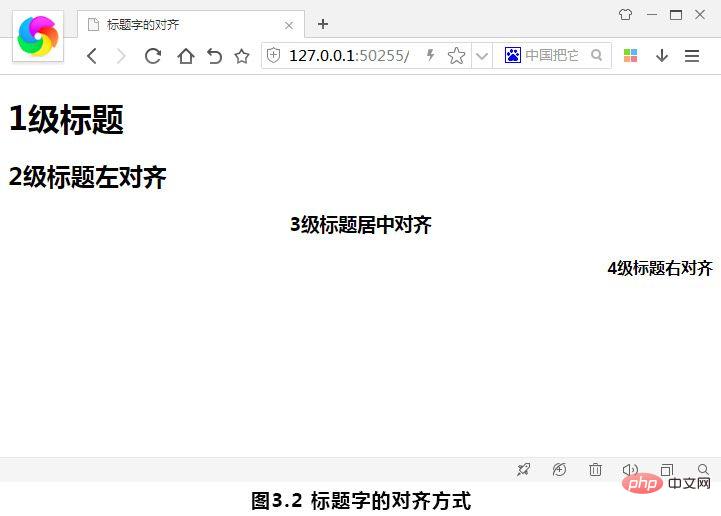
set section sets different alignments of left, center, and right for the title text. You can see the effect when previewing it in the browser, as shown in Figure 3.2.

Tips:For different browsers, the exact lattice size is also different. But the
heading is about 2 to 3 times the height of standard text, and theheading is slightly smaller than a standard ladder.
Recommended tutorial: "
html video tutorial
The above is the detailed content of There are several levels of title tags in html5. For more information, please follow other related articles on the PHP Chinese website!
Related labels:
source:php.cn
Previous article:What is the new header tag in html5
Next article:What is the difference between html5 development and UI design?
Statement of this Website
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Latest Articles by Author
-
2023-04-26 17:59:18
-
2023-04-26 17:47:48
-
2023-04-26 17:41:42
-
2023-04-26 17:37:05
-
2023-04-26 17:31:25
-
2023-04-26 17:27:32
-
2023-04-25 19:57:58
-
2023-04-25 19:53:11
-
2023-04-25 19:49:11
-
2023-04-25 19:41:54
Latest Issues
Related Topics
More>
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production? The difference between HTML and HTML5
The difference between HTML and HTML5 Merge cell fill sequence number
Merge cell fill sequence number what does element mean
what does element mean Compare the similarities and differences between two columns of data in excel
Compare the similarities and differences between two columns of data in excel Complete collection of SQL query statements
Complete collection of SQL query statements What is the difference between full-width spaces and half-width spaces?
What is the difference between full-width spaces and half-width spaces? Stepper motor control method
Stepper motor control method
-
About us
Disclaimer
Sitemap
-
php.cn:Public welfare online PHP training,Help PHP learners grow quickly!
", you can define a five-level title; 6. "", you can define a six-level title.">
There are several levels of title tags in html5-Front-end Q&A-php.cn

There are several levels of title tags in html5
html5 title tags have a total of 6 levels: 1. "
", which can define a first-level title; 2. "
", which can define a second-level title; 3. "< ;h3>”, three-level headings can be defined; 4. “
”, four-level headings can be defined; 5. “
”, five-level headings can be defined; 6. “
”, Six levels of headings can be defined.

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
HTML documents contain various levels of titles, which are defined by
to
elements. Among them,
represents the highest level title, in descending order,
is the lowest level.
Title word mark~
#
to
title has the highest importance, and has the lowest.
Grammar:
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
Copy after login
Description:
In this grammar, there are 6 levels For titles,
is a first-level title and is represented by the largest font size;
is a level 6 title and is represented by the smallest font size.
Example:
The tags from
to
in the body column are 6 different levels of titles. In the browser You can see the effect in preview, as shown in Figure 3.1.

Tips:The exact lattice size varies from browser to browser, but< hl>The title is about 2 to 3 times the standard text height, and the
label is slightly smaller than the standard font.
Title word alignment property align
By default, title text is left-aligned. In the process of web page production, it is often necessary to choose other alignment methods. Alignment settings should be set using the align parameter.Syntax:
Copy after login
Description:
In this syntax, the align attribute needs to be set after the title tag. The alignment values are shown in Table 3-1.Table 3-1 Alignment values
Attribute values
Meaning
left
center
right
Example:
In the body column The code mark in the
set section sets different alignments of left, center, and right for the title text. You can see the effect when previewing it in the browser, as shown in Figure 3.2.

Tips:For different browsers, the exact lattice size is also different. But the
heading is about 2 to 3 times the height of standard text, and theheading is slightly smaller than a standard ladder.
Recommended tutorial: "
html video tutorial
The above is the detailed content of There are several levels of title tags in html5. For more information, please follow other related articles on the PHP Chinese website!
Related labels:
source:php.cn
Previous article:What is the new header tag in html5
Next article:What is the difference between html5 development and UI design?
Statement of this Website
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Latest Articles by Author
-
2023-04-26 17:59:18
-
2023-04-26 17:47:48
-
2023-04-26 17:41:42
-
2023-04-26 17:37:05
-
2023-04-26 17:31:25
-
2023-04-26 17:27:32
-
2023-04-25 19:57:58
-
2023-04-25 19:53:11
-
2023-04-25 19:49:11
-
2023-04-25 19:41:54
Latest Issues
Related Topics
More>
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production? The difference between HTML and HTML5
The difference between HTML and HTML5 Merge cell fill sequence number
Merge cell fill sequence number what does element mean
what does element mean Compare the similarities and differences between two columns of data in excel
Compare the similarities and differences between two columns of data in excel Complete collection of SQL query statements
Complete collection of SQL query statements What is the difference between full-width spaces and half-width spaces?
What is the difference between full-width spaces and half-width spaces? Stepper motor control method
Stepper motor control method
-
About us
Disclaimer
Sitemap
-
php.cn:Public welfare online PHP training,Help PHP learners grow quickly!

There are several levels of title tags in html5
html5 title tags have a total of 6 levels: 1. "
", which can define a first-level title; 2. "
", which can define a second-level title; 3. "< ;h3>”, three-level headings can be defined; 4. “
”, four-level headings can be defined; 5. “
”, five-level headings can be defined; 6. “
”, Six levels of headings can be defined.

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
HTML documents contain various levels of titles, which are defined by
to
elements. Among them,
represents the highest level title, in descending order,
is the lowest level.
Title word mark~
#
to
title has the highest importance, and has the lowest.
is the lowest level.
Title word mark~
to
title has the highest importance, and has the lowest.
Grammar:
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
Copy after login
Description:
In this grammar, there are 6 levels For titles,is a level 6 title and is represented by the smallest font size.
Example:
The tags fromto
in the body column are 6 different levels of titles. In the browser You can see the effect in preview, as shown in Figure 3.1.Tips:The exact lattice size varies from browser to browser, but< hl>The title is about 2 to 3 times the standard text height, and the
label is slightly smaller than the standard font.
Title word alignment property align
By default, title text is left-aligned. In the process of web page production, it is often necessary to choose other alignment methods. Alignment settings should be set using the align parameter.Syntax:
Copy after login
Description:
In this syntax, the align attribute needs to be set after the title tag. The alignment values are shown in Table 3-1.Table 3-1 Alignment values
| Attribute values | Meaning |
left | ##Left aligned
|
| center alignment | |
| Right aligned |
In the body column The code mark in the
set section sets different alignments of left, center, and right for the title text. You can see the effect when previewing it in the browser, as shown in Figure 3.2.

Tips:For different browsers, the exact lattice size is also different. But the
heading is about 2 to 3 times the height of standard text, and theheading is slightly smaller than a standard ladder.
Recommended tutorial: "
html video tutorial
The above is the detailed content of There are several levels of title tags in html5. For more information, please follow other related articles on the PHP Chinese website!
Related labels:
source:php.cn
Previous article:What is the new header tag in html5
Next article:What is the difference between html5 development and UI design?
Statement of this Website
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Latest Articles by Author
-
2023-04-26 17:59:18
-
2023-04-26 17:47:48
-
2023-04-26 17:41:42
-
2023-04-26 17:37:05
-
2023-04-26 17:31:25
-
2023-04-26 17:27:32
-
2023-04-25 19:57:58
-
2023-04-25 19:53:11
-
2023-04-25 19:49:11
-
2023-04-25 19:41:54
Latest Issues
Related Topics
More>
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production? The difference between HTML and HTML5
The difference between HTML and HTML5 Merge cell fill sequence number
Merge cell fill sequence number what does element mean
what does element mean Compare the similarities and differences between two columns of data in excel
Compare the similarities and differences between two columns of data in excel Complete collection of SQL query statements
Complete collection of SQL query statements What is the difference between full-width spaces and half-width spaces?
What is the difference between full-width spaces and half-width spaces? Stepper motor control method
Stepper motor control method
- About us Disclaimer Sitemap
- php.cn:Public welfare online PHP training,Help PHP learners grow quickly!


























![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



