
Keyframes in css are the key positions that determine the changes in animation animation. They are defined through "Keyframes" and are a rule for creating animations in css; the syntax is "@keyframes animation name {keyframes-selector{css -styles;}}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
What are keyframes in css3
In css, keyframes can be arranged in any order to determine the key position of the Animation animation change. It is defined through "Keyframes".
Use @Keyframes rules to create animations that gradually change from one CSS style setting to another. During the animation process, the css style settings can be changed multiple times through @Keyframes rules.
With the @keyframes rule, you can create animations. Animations are created by gradually changing one set of CSS styles into another. You can change this set of CSS styles multiple times during the animation.
Specify the time when the change occurs as a percentage, or through the keywords "from" and "to", which are equivalent to 0% and 100%. 0% is the start time of the animation, 100% is the end time of the animation. For best browser support, you should always define 0% and 100% selectors.
The syntax is as follows:
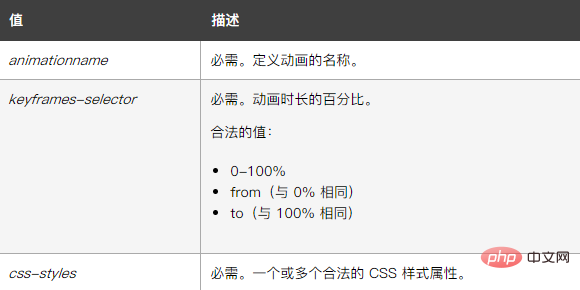
@keyframes animationname {keyframes-selector {css-styles;}}The attribute values are as follows:

The example is as follows:
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
-moz-animation:mymove 5s infinite; /* Firefox */
-webkit-animation:mymove 5s infinite; /* Safari and Chrome */
-o-animation:mymove 5s infinite; /* Opera */
}
@keyframes mymove
{
from {top:0px;}
to {top:200px;}
}
@-moz-keyframes mymove /* Firefox */
{
from {top:0px;}
to {top:200px;}
}
@-webkit-keyframes mymove /* Safari and Chrome */
{
from {top:0px;}
to {top:200px;}
}
@-o-keyframes mymove /* Opera */
{
from {top:0px;}
to {top:200px;}
}
</style>
</head>
<body>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
<div></div>
</body>
</html>Output results :

(Learning video sharing: css video tutorial)
The above is the detailed content of What are keyframes in css3. For more information, please follow other related articles on the PHP Chinese website!