
In HTML5, the attribute value is wrapped in English double quotes """ and """ or single quotes "'" and "'", and the syntax is "attribute name="attribute value"" or " Attribute = 'attribute value'"; although both double quotes and single quotes can surround attribute values, for the sake of standardization and professionalism, try to use double quotes.

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
What are attributes
Attributes can provide some additional information for HTML tags, or modify HTML tags. Attributes need to be added in the start tag, and the syntax format is:
attr="value" attr='value'
attr represents the attribute name, value represents the attribute value. Attribute values must be surrounded by double quotes "" or single quotes ''.
Note that although both double quotes and single quotes can surround attribute values, for the sake of standardization and professionalism, please use double quotes as much as possible.
A tag can have no attributes, or it can have one or more attributes.
Examples of using HTML attributes:
<p id="user-info" class="color-red">欢迎 <font color="red" size="3">Tom</font> 来到PHP中文网!<p>
<div class="clearfloat">
<p class="left">这里显示 Tom 的账号信息</p>
<p class="right">这里显示 Tom 的个性签名</p>
</div>Special properties
There are many HTML attributes, which can be roughly divided into two categories:
Some attributes apply to most or all HTML tags, we call these attributes universal attributes;
Some attributes only apply to one or a few specific HTML tags, we call these attributes special attributes.
The tag in HTML has two special attributes, src and alt. The tag also has two special attributes, href and target, as shown in the following example:
<img src="./logo.png" alt="PHP中文网Logo" width="100" style="max-width:90%"> <a href="http://c.biancheng.net/" target="_blank">PHP中文网</a>
Description of the code:
## The src attribute in the tag is used to define the path of the image, and the alt attribute is used to define the description information of the image. When the image is abnormal and cannot be displayed normally, the information in alt will be displayed.
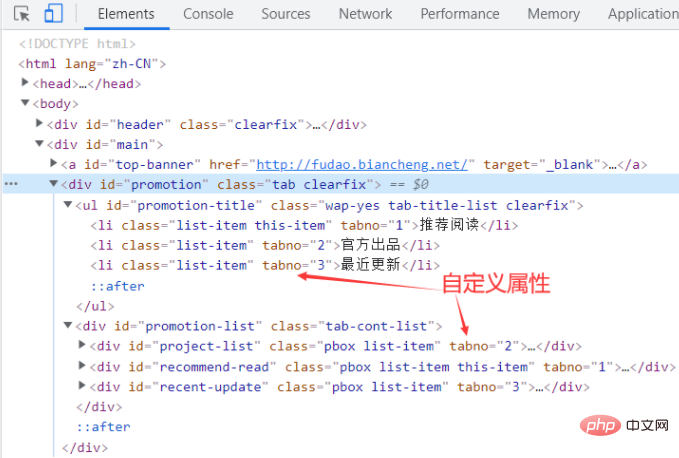
Custom attributes
In addition to its own attributes, HTML also allows us to customize attributes. Although these attributes can be recognized by the browser, But it will not add any special effects. We need to use CSS and JavaScript to process custom attributes and add specified styles or behaviors to HTML tags.
html video tutorial"
The above is the detailed content of What symbols are used on both sides of html5 attribute values?. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 Introduction to article tag attributes
Introduction to article tag attributes
 The difference between HTML and HTML5
The difference between HTML and HTML5
 What does add mean in java?
What does add mean in java?
 Connected to wifi but unable to access the Internet
Connected to wifi but unable to access the Internet
 How to connect to database using vb
How to connect to database using vb
 Vue parent component calls the method of child component
Vue parent component calls the method of child component
 How to change file type in win7
How to change file type in win7