html5 implements drop-down list tags such as "

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
In HTML5, if you want to implement a drop-down list, you need to use
Copy after login
Among them, the
Example:
喜欢的水果:
Copy after login

It can be seen that the drop-down list will display the first item first by default, so what if a certain item is pre-selected?You can use theselectedattribute of the tag.
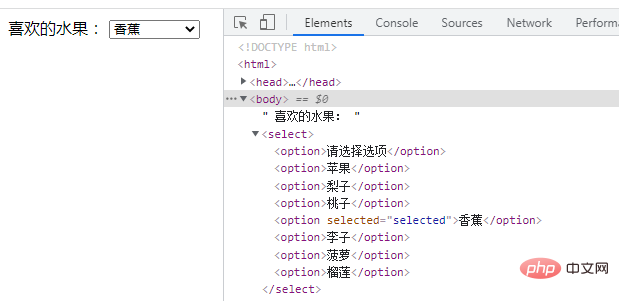
After setting the selected attribute for the
喜欢的水果:
Copy after login

Recommended tutorial: "html video tutorial"
The above is the detailed content of What are the tags used to implement drop-down lists in html5. For more information, please follow other related articles on the PHP Chinese website!