
Setting method: 1. Use the "background:linear-gradient(gradient direction, color 1, color 2,..);" statement; 2. Use the "background:radial-gradient(shape size position, start Color,..,termination color);" statement.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
CSS3 gradients allow smooth transitions between two or more specified colors. Compared to using gradient images, gradients can reduce download time and bandwidth usage, and look better when zoomed in.
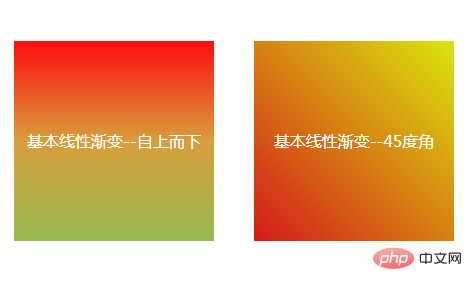
Color values gradually transition along an implicit straight line. Generated bylinear-gradient().
In order to create a linear gradient, you must define at least two color nodes. The color node is the color you want to show a smooth transition. At the same time, you can also set a starting point and a direction (or an angle).
/* 渐变轴为45度,从蓝色渐变到红色 */ linear-gradient(45deg, blue, red); /* 从右下到左上、从蓝色渐变到红色 */ linear-gradient(to left top, blue, red); /* 从下到上,从蓝色开始渐变、到高度40%位置是绿色渐变开始、最后以红色结束 */ linear-gradient(0deg, blue, green 40%, red);
Syntax
linear-gradient([| to ,]? )
##
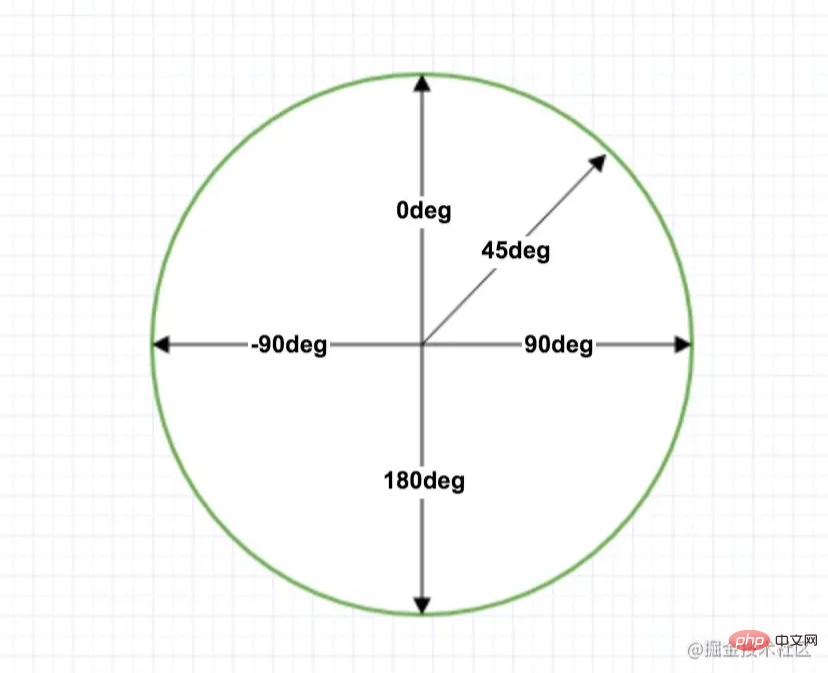
: Use the angle value to specify the direction (or angle) of the gradient. The angle increases clockwise.

to top,to bottom,to leftandto rightthese values will be converted to angle0 degrees,180 degrees,270 degreesand90 degrees. The remaining values are converted to an angle clockwise from the top center. The end point of the gradient line is symmetrical to the center of its starting point.rgba(255,0,0,0.1)).

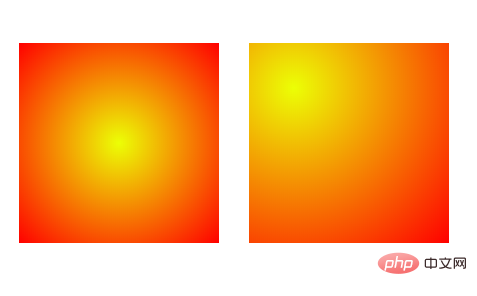
CSS function creates an image whose color values spread outward from a central point (origin) and gradually transition to other color value.You also need to define at least two color nodes, and you can also specify the center of the gradient (default is at the center point,
), shape (default ellipseellipse), Size (defaultfarthest-corner, means to the farthest corner)
radial-gradient( [shape size at position] ?[ , ]+ )
ellipse, default) or circle (circle): It can be two specific position offset values (10% 20%), or it can be a key Words (left, right, top, bottom)

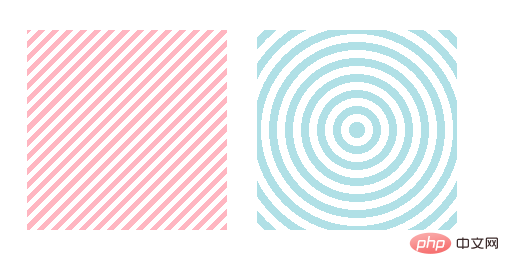
andrepeating-radial-gradient()functions.The parameters of the repeat function are the same as above, except that it will be repeated based on multiples of the gradient length (the distance between the last color scale and the first one).
 (Learning video sharing:
(Learning video sharing:
The above is the detailed content of How to set background to gradient color in css3. For more information, please follow other related articles on the PHP Chinese website!