
The newly added features of css3 border include: border-radius, border-image, border-image-outset, border-image-repeat, border-image-slice, border-image-width, etc.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Newly added features (properties) of css3 borders
| Properties | Description | CSS |
|---|---|---|
| border-radius | Sets or retrieves the rounded border of an object. | |
| border-bottom-left-radius | Sets or retrieves the lower left corner rounded border of the object. Provide 2 parameters, separated by spaces. Each parameter is allowed to set 1 parameter value. The first parameter represents the horizontal radius, and the second parameter represents the vertical radius. If the second parameter is omitted, it defaults to the 1st parameter. Parameters | 3 |
| border-bottom-right-radius | Set or retrieve the rounded border of the lower right corner of the object. | 3 |
| border-top-left-radius | Define the shape of the upper left border. | 3 |
| border-top-right-radius | Define the shape of the upper right border. | 3 |
| border-image | Sets or retrieves the object's border style to fill with an image. | 3 |
| border-image-outset | Specifies the amount by which the border image exceeds the border. | 3 |
| border-image-repeat | Specifies whether the image border should be repeated, stretched, or covered ( rounded). | 3 |
| border-image-slice | Specifies the inward offset of the image border. | 3 |
| border-image-source | Specifies the image to be used in place of the border style set in the border-style property. | 3 |
| border-image-width | Specifies the width of the image border. | 3 |
| box-decoration-break | Specifies that inline elements are broken | 3 |
| box-shadow | Add one or more shadows to the box. | 3 |
| box-reflect | Sets or retrieves the reflection of an object | 3 |
border-image
The new border attribute in CSS3 expands the functionality of the original box model and enables the border to have background image attributes. Previously, border only had width, color and style attributes.
To implement border background image attributes, padding and background attributes are usually used for simulation, but this increases the difficulty of setting the background of the box
Grammar format:The syntax isCSSAbbreviation style
#
Description:Set or retrieve the border style of an object using an image path.
Specify an image to be used to replace the border-style border style attribute. When border-image is none or the image is invisible, the border style effect defined by border-style will be displayed.The corresponding script feature is borderImageSource.Value:
none: No background image.
None: No background image.
This attribute specifies to separate the image from the top, right, bottom, and left directions. The image is divided into 4 corners, 4 sides and a middle area, a total of 9 parts. The middle area is always transparent (that is, there is no image filling) ), unless the keyword fill is added.The corresponding script feature is borderImageSlice.
Value: :Specify the width with a floating point number. Negative values are not allowed.
<%>: Specify the width as a percentage. Negative values are not allowed.
[/ [ border-image-width border width]? |
Description:
Set or retrieve the border thickness of the object.This attribute is used to specify how thick the border is to be used to carry the cropped image.
This attribute can be omitted and is defined by the external border-width.The corresponding script feature is borderImageWidth.Value:
Auto: If the auto value is set, border-image-width takes the same value as border-image-slice.
should will need to be added to the box model. Chrome will have a size of 3 pixels, and the border size of other browsers will still be 0|
/ [border-image-outset extension method]
Description:
Set or retrieve the background diagram of the object of the object.This attribute is used to specify the value defined by the outward expansion of the border image. That is, if the value is 10px, the image will be extended 10px outward on the original basis before displaying.
The corresponding script feature is borderImageOutset.Value:
]
[border-image-repeat repeat mode]
Description:
This attribute is used to specify the filling method of the border background image. 0-2 parameter values can be defined, namely horizontal and vertical directions. If the two values are the same, they can be merged into one, indicating that the border background image is filled in the same way in both horizontal and vertical directions; if both values are stretch, they can be omitted.
The corresponding script feature is borderImageOutset.
Stretch: Specify the background diagram of the frame with stretching method.
Repeat: Specify the tiling method to fill the border background image. When the image hits the boundary, it will be truncated if it exceeds it.
Round: Specify a tiling method to fill the border background image. The image will dynamically adjust its size according to the size of the border until it just fits the entire border. At the time of writing this document, this effect can only be seen in Firefox
Space: Specifies a tiling method to fill the border background image. The picture will dynamically adjust the spacing between the pictures according to the size of the border until it can exactly cover the entire border. At the time of writing this document, no browser can see this effect
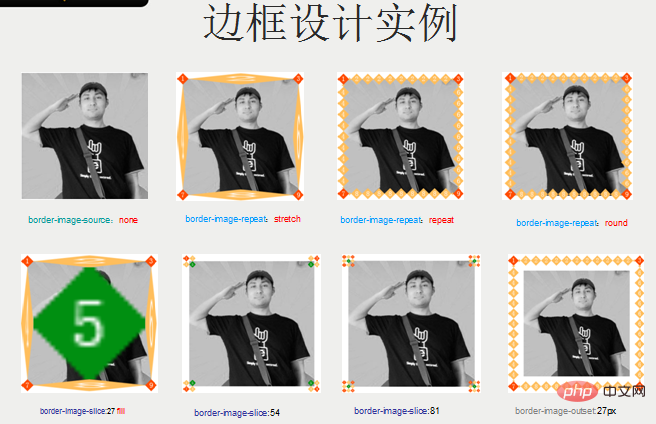
CSS3 New Property Example


 ##1、
##1、
The above is the detailed content of What are the new features of css3 borders?. For more information, please follow other related articles on the PHP Chinese website!