
In css, the transform attribute can be used to achieve a vertical flip effect. This attribute can rotate, scale, move or tilt the element. When this attribute is used in conjunction with the rotateX() function, the element can be set to flip vertically. Style, the syntax is "element {transform:rotateX(flip angle);}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to achieve vertical flip effect in css3
In css, if you want to achieve vertical flip effect, you can use the transform attribute. The transform attribute can Elements are rotated, scaled, moved or tilted or flipped.
When the attribute is used in conjunction with the rotateX() function, you can set the style of vertical flipping of elements.
The example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.img1{
transform:rotateX(180deg);
}
</style>
</head>
<body>
<img class="img1 lazy" src="/static/imghw/default1.png" data-src="1118.02.png" alt="How to achieve vertical flip effect in css3" ><br>
<img src="/static/imghw/default1.png" data-src="1118.02.png" class="lazy" alt="How to achieve vertical flip effect in css3" >
</body>
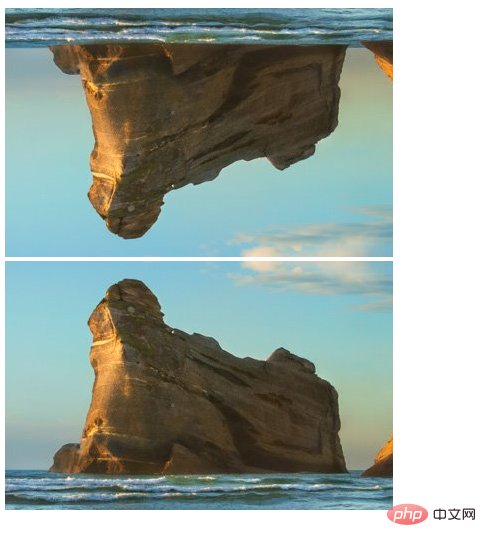
</html>Output result:

css video tutorial)
The above is the detailed content of How to achieve vertical flip effect in css3. For more information, please follow other related articles on the PHP Chinese website!