
In CSS, you can use the "user-select" attribute to achieve the effect of not copying the page content. This attribute is used to specify whether the content of the element can be selected. When the value of the attribute is "none", the content of the element It will not be selected and will not be copied. The syntax is "element {user-select:none;}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to prevent page content from being copied in css
In css, if you want to achieve the effect of not being able to copy page content, you can use the user-select attribute .
The user-select attribute specifies whether the text of the element can be selected. In a web browser, if you double-click on text, the text is selected or highlighted. This property is used to prevent this behavior.
The syntax is as follows:
user-select: auto|none|text|all;
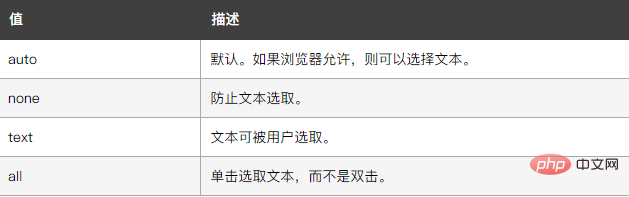
The meaning of the attribute value is as follows:

What needs to be noted is:
-moz-user-select:none; /* Firefox私有属性 */
-webkit-user-select:none; /* WebKit内核私有属性 */
-ms-user-select:none; /* IE私有属性(IE10及以后) */
-khtml-user-select:none; /* KHTML内核私有属性 */
-o-user-select:none; /* Opera私有属性 */
user-select:none; /* CSS3属性 */The example is as follows:
<html>
<head>
<style>
body{
-webkit-user-select: none; /* Safari */
-ms-user-select: none; /* IE 10 and IE 11 */
user-select: none; /* Standard syntax */
}
</style>
</head>
<body>
<h1>user-select 属性</h1>
<div>给页面body元素添加user-select属性,就可以让页面内容禁止复制了。</div>
</body>
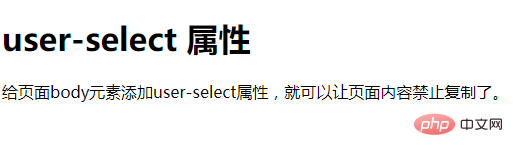
</html>Output result:

The text output in the above example cannot be copied.
(Learning video sharing: css video tutorial)
The above is the detailed content of How to prevent page content from being copied in css. For more information, please follow other related articles on the PHP Chinese website!