
In CSS, you can use the ":active" selector and border attribute to modify the border effect when the button is clicked. The syntax is "button element:active{border:border thickness value solid color value}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to modify the border when the button is clicked in css
In css, you can use the active selector and border attribute to modify the border when the button is clicked. frame.
: The active selector is used to select the element when it is clicked and set the style. The border attribute is used to set the border style of the element.
The example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
button{
width:100px;
height:50px;
border-radius:25px;
border:5px solid red;
}
button:active{
border:5px solid pink;
}
</style>
</head>
<body>
<button>按钮</button>
</body>
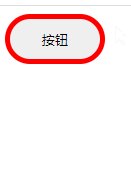
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to modify the border of a button in css. For more information, please follow other related articles on the PHP Chinese website!