
The CSS attribute used to set the absolute positioning of an element is "position". You only need to set the value of the position attribute to "absolute". The syntax is "element {position:absolute;}"; set to absolute positioning The element is completely removed from the document flow and positioned relative to its containing block.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
The CSS property used to set the absolute positioning of an element is "positon".
The position attribute specifies the positioning type of the element. You only need to set the value of the positon attribute to "absolute" to achieve absolute positioning.
An element set to absolute positioning is completely removed from the document flow and positioned relative to its containing block, which may be another element in the document or the initial containing block. The space previously occupied by the element in normal document flow is closed, as if the element did not exist. The element generates a block-level box after positioning, regardless of what type of box it originally generated in the normal flow.
Basic features of absolute positioning
The first feature of absolute positioning is that it will start from It is separated from the document flow and is not affected by other elements. The positioning is "absolute", so it is called absolute positioning. If it is relative positioning, it will be affected by other elements, then the positioning is "relative";
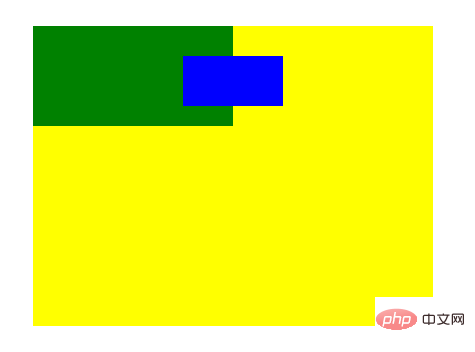
Positioning is not used: that is, the element is in the normal document flow
<div class="frame">
<div id="div1"></div>
<div id="div2"></div>
</div>.frame {
margin: 0 auto;
margin-top: 50px;
width: 400px;
height: 300px;
background-color: yellow;
}
#div1 {
width: 100px;
height: 50px;
background-color: blue;
}
#div2 {
width: 200px;
height: 100px;
background-color: green;
}When we add absolute positioning to the element, The element will break away from the current document flow;
#div1 {
position: absolute;
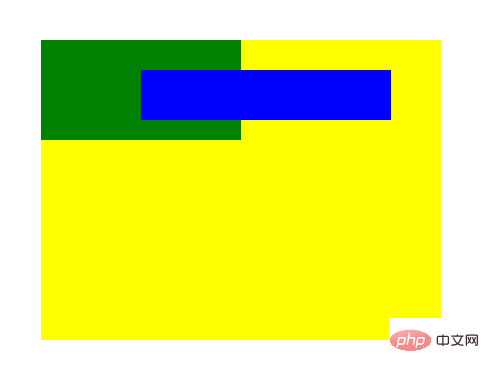
}That is to say, the absolutely positioned element has no position in the document flow, it is separated from the document flow out, the subsequent elements will fill in its original position;
The second feature of absolute positioning is that the positioning position has a positioning attribute relative to the first one (that is, position is relative or absolute );
#div1 {
top: 30px;
}#When setting a positioning value for an absolutely positioned element, the element will search upwards along the DOM tree until it finds an element with If the ancestor element of the positioning attribute is positioned relative to the element, in this example, since its ancestor elements have no positioning attribute, the absolutely positioned element will be positioned relative to the body; if a positioning attribute is added to its parent element , the absolutely positioned element will be relative to the parent element;
.frame {
position: relative;
/* 或者 position: absolute; */
}##Advanced features of absolute positioning
The first advanced feature of an absolutely positioned element is its automatic scaling function. When we set the width to auto (or not set it, the default is auto), the absolutely positioned element will be based on its left and right automatically scales its size ( Note: Please remember that the positioning value of an absolutely positioned element is relative to the first ancestor element with a positioning attribute );
#div1 {
width: auto;
left: 100;
right: 50px;
}
According to the first advanced feature, we can derive the second advanced feature. Since the absolute behavior element has the function of automatic scaling, if the width value is auto, at this time, if we set both left and right If it is 0, the element will fill up with its relative element. If we set the width to a fixed value at this time, this is an absolutely positioned element, which will give priority to the left value as the positioning mark ( This standard applies from left to right In the document stream that is read from right to left, and in a small number of document streams that are read from right to left, right is given priority). If we set margin to auto at this time, the absolutely positioned element will be centered;
#div1 {
margin: auto;
width: 100px;
left: 0;
right: 0;
}
其实并不一定非要设置成0,在 margin: auto 下,只要 left 和 right 的值相等,且不超过其 相对元素减去该绝对定位元素 width 的一半,就可以实现居中;如果其 left 超出了范围,那么会取 left 的值作为定位( 从左向右的文档流); /* 至于在范围能的值不等情况,大家可以自行测试一下 */
以上例子均在水平方向实现,那么垂直方向是怎么样的呢?其实垂直方向的作用效果是一样,垂直方向同样可以自动拉伸,同理我们也可以实现垂直方向上的自动居中;
#div1 {
top: 0;
bottom: 0;
}
和水平居中有一点不同的是,无论 top 和 bottom 的值设置为多少,只要相等,就可以垂直居中。
(学习视频分享:css视频教程)
The above is the detailed content of What is the CSS property used to set the absolute positioning of an element?. For more information, please follow other related articles on the PHP Chinese website!