
Method: 1. Use the span tag to wrap the text that needs to be formatted. The syntax is "specified text"; 2. Use the selector to select the specified span tag element and set different styles. The syntax is It is "span object {css attribute, attribute value;}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to set the format of the same line of text to be different in css
In css, if you want to set the format of the same line of text to be different, you can use the span tag Wrap the text that needs to be formatted.
tags are used to group inline elements in a document. Then set the specified text format by selecting the specified span tag element.
The HTML element is an inline element that can be used as a container for text. The
element also has no specific meaning.
When used with CSS, the element can be used to set style attributes for portions of text.
The example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.one{
font-family:"楷体";
}
.two{
font-family:"宋体";
}
.three{
color:red;
}
</style>
</head>
<body>
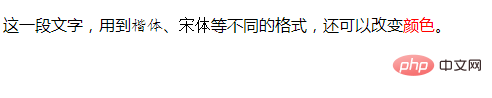
<p>这一段文字,用到<span class="one">楷体</span>、<span class="two">宋体</span>等不同的格式,还可以改变<span class="three">颜色</span>。</p>
</body>
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to set the format of the same line of words in css to be different. For more information, please follow other related articles on the PHP Chinese website!