
In css, you can use the "background-position" attribute to center the background image. This attribute is used to set the starting position of the background image. When the value of the attribute is "center", the background image will be horizontal and vertical. Centered display, syntax "element {background-position:center}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to center the background image in css
In css, the position of the background image can be set through the background-position attribute. The following example explains how to center the background image in CSS.
The example is as follows:
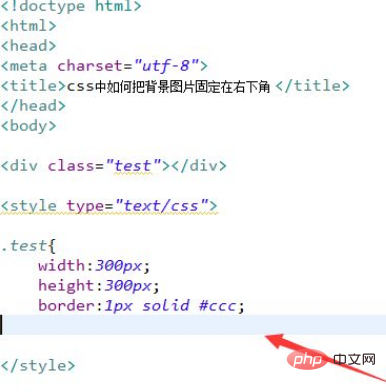
1. Create a new html file and name it test.html, which is used to explain how to center the background image in css. Create a module using div tags for testing. Set the class attribute of the div tag to test, which is used to set the following styles.
In the css tag, set the style of the div through class, define its width as 300px, height as 300px, and border as 1px gray border.

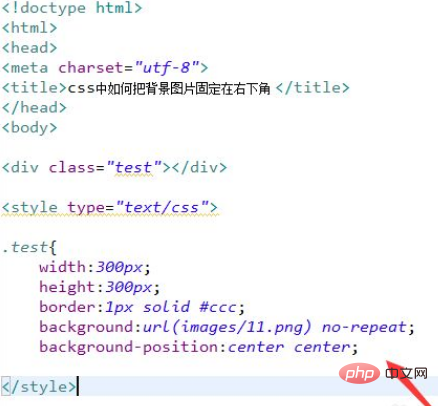
2. In the css tag, set the background image of the div to 1.jpg through the background attribute, and use the background-position attribute to set the background image to center (center) show.

Open the test.html file in the browser to check the effect.
Summary:
1. Use the div tag to create a module and set the class attribute of the div tag to test, which is used to set the following styles.
2. In the css tag, set the style of the div through class, define its width as 300px, height as 300px, and border as 1px gray border.
3. In the css tag, set the background image of the div to 1.jpg through the background attribute, and use the background-position attribute to set the background image to be displayed in the center.
(Learning video sharing: css video tutorial)
The above is the detailed content of How to center the background image in css. For more information, please follow other related articles on the PHP Chinese website!