
In css, you can use the "border-collapse" attribute to eliminate the spaces between tables. This attribute can set whether the borders between tables are merged. When the value of the attribute is collapse, the spaces between tables can be eliminated and merged. Border, syntax "table element {border-collapse:collapse;}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to eliminate the spaces between tables in css
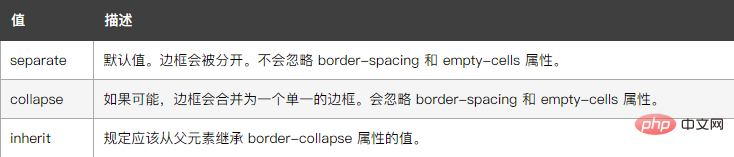
In css, if you want to eliminate the spaces between tables, you can use the border-collapse attribute, border The -collapse attribute is used to set whether the table borders are merged into a single border, or displayed separately as in standard HTML.
If the value of the attribute is set to collapse, the borders between the tables will be merged into a single border, and the two tables share a border, thus eliminating the spaces between the tables.

The example is as follows:
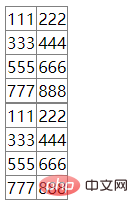
Output result:

(Learning video sharing:css video tutorial)
The above is the detailed content of How to eliminate spaces between tables in css. For more information, please follow other related articles on the PHP Chinese website!