
Method: 1. Add the "background-repeat:no-repeat" style to the element, and set the background to only display once; 2. Use the "background-size" attribute to set the background to only display half, and the syntax is "element { background-size:50% 100%}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to set half the background in css
In css, if you want to set half the background, you can use the background-size attribute, background-size attribute Used to specify the background image size.
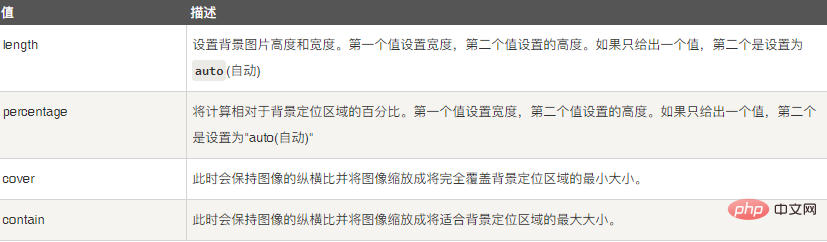
The value of this attribute is expressed as follows:

The example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:300px;
height:300px;
border:1px solid #000;
background-image:url(1111.png);
background-repeat: no-repeat;
background-size:50% 100%;
}
</style>
</head>
<body>
<div></div>
</body>
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to set half background in css. For more information, please follow other related articles on the PHP Chinese website!