
In CSS, you can use the clear attribute to clear left and right floating elements. The function of this attribute is to specify which side of the element does not allow other floating elements. When the value of the attribute is "both", the left and right floating elements will be cleared on both sides of the element. Floating elements are not allowed on either side, that is, to clear left and right floating elements, the syntax is "element {clear:both;}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to clear left and right floats in css
In css, to clear left and right floats, you need to pass the clear attribute. The clear attribute specifies which side of the element. No other floating elements are allowed.
The clear attribute defines which sides of the element are not allowed to contain floating elements. In CSS1 and CSS2, this was accomplished by automatically adding a top margin to clear elements (i.e., elements with the clear property set). In CSS2.1, clear space is added above the element's upper margin, but the margin itself does not change. Regardless of the change, the end result is the same. If it is declared as clear on the left or right, the upper border of the element will be just below the bottom margin of the floating element on that side.
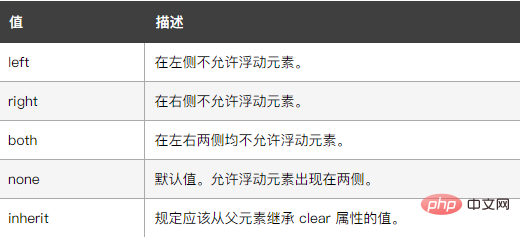
Among them:

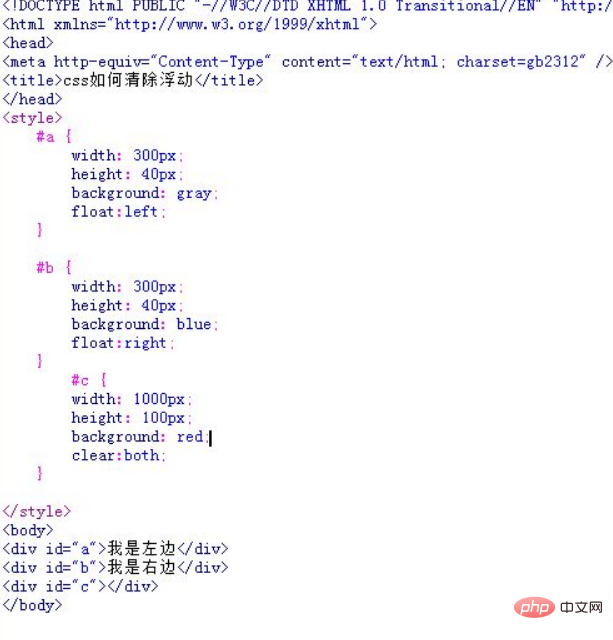
The example is as follows:

Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to clear left and right floating in css. For more information, please follow other related articles on the PHP Chinese website!