
How to use text component in mini program? The following article will introduce to you how to use the text component in the mini program. I hope it will be helpful to you!

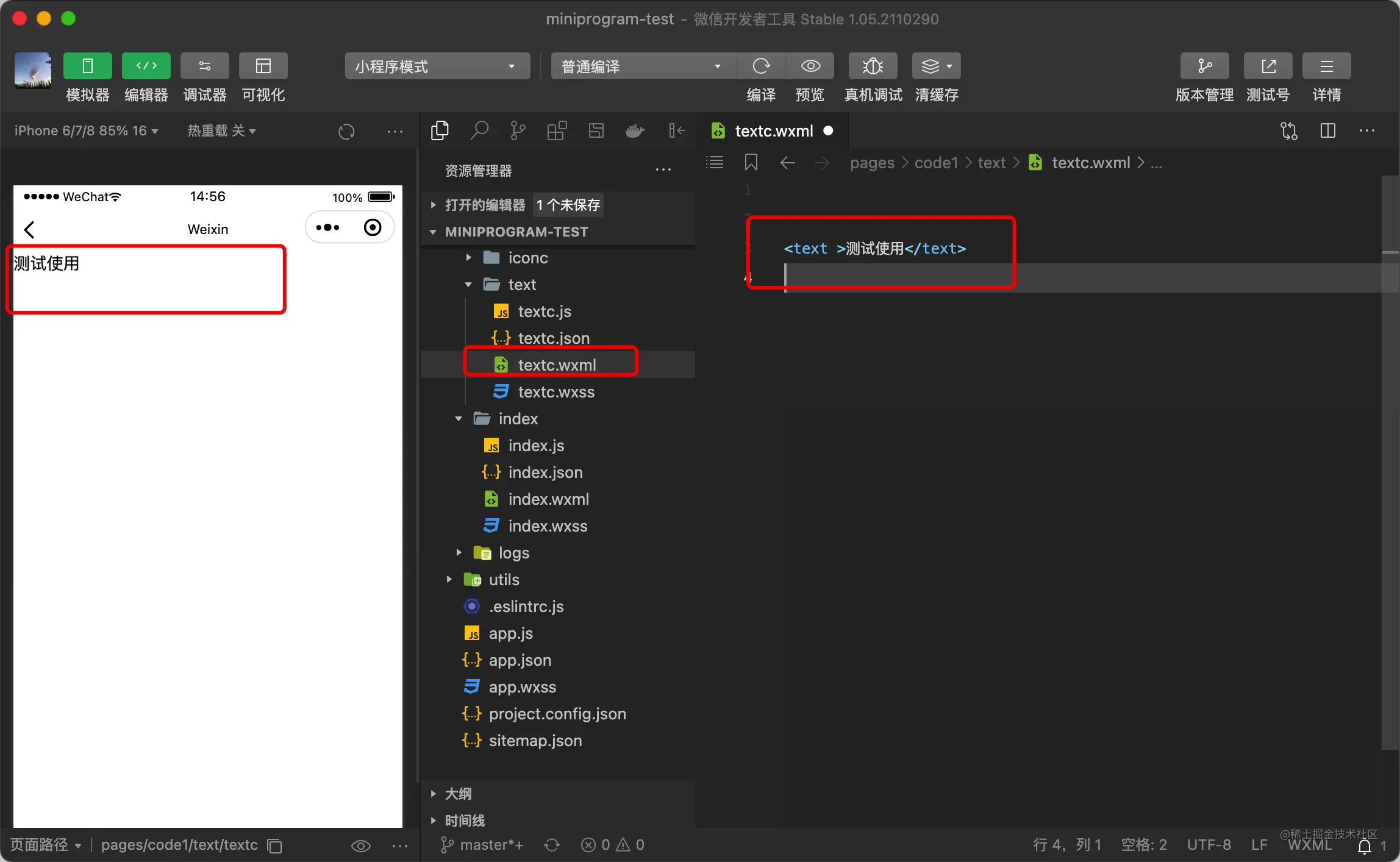
In the WeChat applet, the component text is used to display text. The basic usage code is as follows:
<text >测试使用</text>

1. Basic style setting
The basic use is relatively simple. Let’s discuss the setting of text style. First, set a class
<text class="text">测试使用</text>
Then write the style in the corresponding wxss file. For fonts, the configuration of font size, color, and thickness is commonly used
.text {
/* 字体大小 */
font-size: 20px;
/* 字体颜色 */
color: red;
/* 字体风格-粗细 */
font-weight: bold;
}
font-weight: Set text The thickness of the font. The value range is 100-900, value: normal: normal size is equivalent to 400. bold: bold, equivalent to 700
2. Border settings
border-width: Set the border width: Commonly used values: medium: default value, equivalent to 3px. thin: 1px. thick: 5px. Cannot be a negative value.
border-color: Set the border color.
border-top: Set the top border.
border-top-width, border-top-style, border-top-color Set the width, style and color respectively
border- right: Set the right border.
border-bottom: Set the bottom border.
border-left: Set the left border
border-radius: Set the object to use a rounded border. The value is a number or percentage.
border-style (border style) Common styles are: (border-color, border-width) Border related settings
dashed (dashed line) | dotted (dotted line) | solid (solid line).
.text {
/* 字体大小 */
font-size: 20px;
/* 字体颜色 */
color: red;
/* 字体风格-粗细 */
font-weight: bold;
border-color: blue;
border-width:3px;
border-style: solid;
}
For example, you can also set the border rounded corners and inner and outer margins
.text {
/* 字体大小 */
font-size: 20px;
/* 字体颜色 */
color: red;
/* 字体风格-粗细 */
font-weight: bold;
border-color: blue;
border-width:3px;
border-style: solid;
/* 内边距 */
padding: 10px;
/* 外边距 */
margin: 10px ;
/* 设置边框圆角 从左向右 */
/* 左上角 右上角 右下角 左下角 */
border-radius: 2px 4px 10px 20px;
}
3. Set italic
Set it through font-style, the value is: normal normal font, italic italic, oblique oblique font.
.text2{
/*文字排版--斜体*/
font-style:italic;
}
4. Set underline
/*下划线*/ text-decoration:underline; /*删除线*/ text-decoration:line-through;
text-decoration:line-through;
5. Typesetting of long text paragraphs
.text2 {
/*段落排版--首字缩进*/
text-indent: 2em;
/*段落排版--行间距(行高)*/
line-height: 1.5em;
/*段落排版--中文字间距*/
letter-spacing: 1px;
/*字母间距*/
word-spacing: 4px;
/*文字对齐 right 、left 、center */
text-align: left;
}[Related learning Recommended: 小program development tutorial】
The above is the detailed content of A brief analysis of how to use the text component in mini programs. For more information, please follow other related articles on the PHP Chinese website!