
How to transfer values and call methods between parent and child components in a mini program? The following article will summarize and share with you some methods of value transfer and method calling between parent and child components of WeChat applet. I hope it will be helpful to you!

Register a tab component
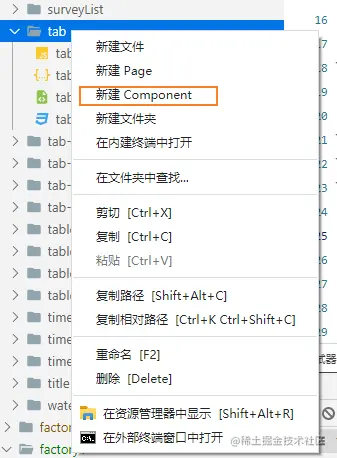
Create a tabs under the components folder folder, click the tabs to the right and you will see a new component. After clicking on a new component, the registration is successful.

Component usage
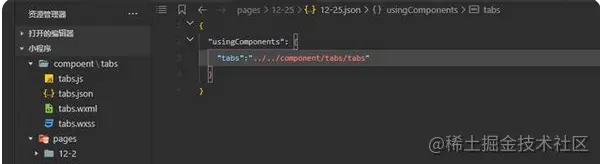
Import the component on the json page of the page that needs to use the component, like the HTML tag under wxml Just use it.

What is a parent component and what is a child component? The parent component is the component that needs to introduce other components into the page, and the child component is the component that is introduced. The parent passes values to the child through attributes, while the child passes values to the parent through methods.
Parent component passes value to child component
Parent component passes value through properties
Child component receives through properties:
properties: { childParams: { type: String } }
The child component calls the parent component method
This method can also be understood as a method for the child component to pass parameters to the parent component.
The parent component defines the method, childFun is the method name in the child component, and fun is the method name in the parent component. We call fun through chidlFun.
Parent component method:
childFun(e){ console.log('我是父组件的方法', e) }
The method of the parent component is called when the button of the child component is clicked to execute clickFun
clickFun(){ this.triggerEvent('childFun');//如果需要传递参数,直接写在triggerEvent的参数里即可 }
The parent component calls the child component Method
Get the childEle element in the onReady life cycle of the parent component
onReady(){ this.childEle = this.selectComponent('#childEle'); }
The click event of the parent component childF calls the event of the child component:
我是父组件的点击事件
The parent component triggers the method of the child component:
childF(){ this.childEle.foo() }
The foo here is the method of the child component.
[Related learning recommendations:小program development tutorial]
The above is the detailed content of How to transfer values and call methods between parent and child components in a mini program? (Method summary). For more information, please follow other related articles on the PHP Chinese website!