
Method: 1. Add an i tag with the "display:inline-block;width:100%" style to the text element; 2. Use the "text-indent" attribute to insert the i tag into the text element. End-aligned, the syntax is "text element {text-align:justify}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to set the text format in css to align both ends
In css, you can set the text-indent attribute to justify to achieve both ends of the text Alignment. The following example explains how to align text at both ends with css.
1. Create a new html file, named test.html, to explain how CSS aligns text at both ends. Use a div tag to create a line of text for testing.
In the css tag, set the style of the div through the div element name, define the width of the div as 500px, the background color as yellow, and set the text-align attribute to justify.
#2. The above style settings will not achieve alignment at both ends, and an empty tag needs to be defined to assist the implementation. Within the div, use an i tag to assist in aligning both ends.
In the css tag, set the style of the i tag, define its display attribute, and set the width of the i tag to one hundred percent

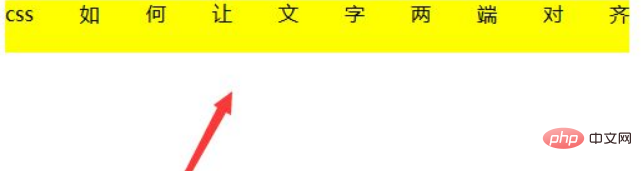
In Open the test.html file in the browser to see the effect achieved.

Summary:
1. Use the div tag to create a line of text.
2. Within the div, define an empty tag, for example, i tag.
3. In CSS, use the text-align attribute to justify, and set the width of the i tag to 100%.
Notes
In addition to using i tags, you can also use span tags, etc.
(Learning video sharing:css video tutorial)
The above is the detailed content of How to set text formatting in css to align both ends. For more information, please follow other related articles on the PHP Chinese website!