
In CSS, you can use the float attribute to set the div to display to the right. This attribute is used to define the direction in which the element floats. When the value of the attribute is "right", the element floats to the right, that is, the element Displayed to the right, the syntax is "div{float:right;}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to set divs to display to the right in css
In css, you can use the float attribute to arrange divs to the right. The following example explains how to arrange all divs to the right using css.
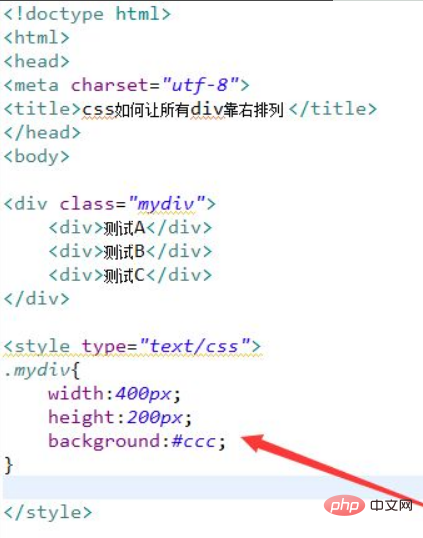
1. Create a new html file, named test.html, to explain how to arrange all divs to the right using css. Within the div, use div to create three modules. Set the class attribute of the div tag to mydiv. Set the style of the div through class, define its width as 400px, height as 200px, and background color as gray.

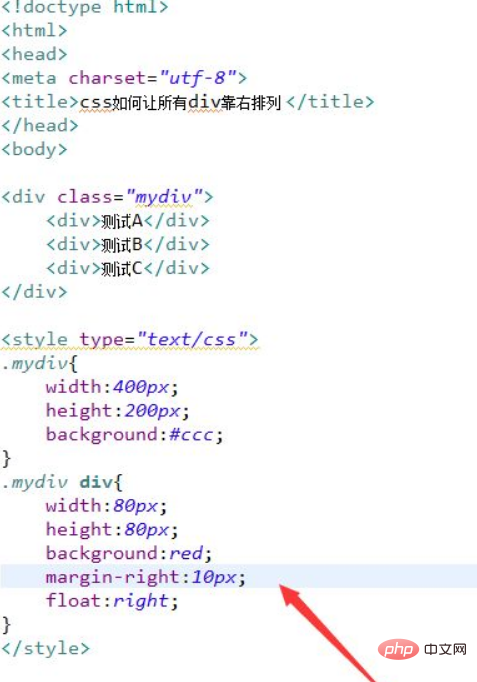
2. In the css tag, set the style of the sub-divs within the div through class, set their width to 80, height to 80px, and background color to red. The right margin is 10px, and then the float attribute is set to right to align the divs to the right.

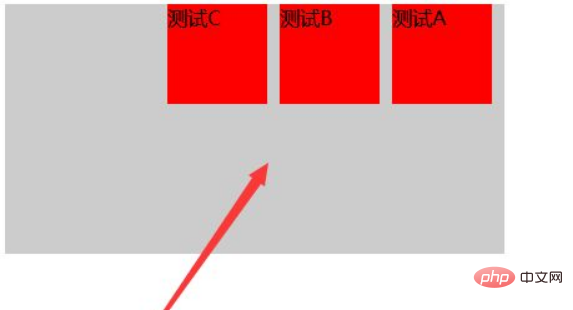
Open the test.html file in the browser to check the effect.

Summary:
1. Within the div, use div to create three modules, and set the class attribute of the div tag to mydiv.
2. In the css tag, set the style of the div through class, define its width as 400px, height as 200px, and background color as gray.
3. In the css tag, set the style of the sub-divs in the div through class, set their width to 80, height to 80px, background color to red, right margin to 10px, and then set the float attribute Set to right to align the divs to the right.
[Recommended learning: javascript advanced tutorial]
The above is the detailed content of How to set div to display to the right in css. For more information, please follow other related articles on the PHP Chinese website!