
In CSS, you can use the transform attribute and the "translateX()" function to offset the image left and right. You only need to add "transform:translateX(right offset value)" or "transform:translateX( - Offset value to the left)" style.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to offset left and right css images
In css, you can use the transform attribute to set the left and right offset of the image. The function of this attribute is Applies a 2D or 3D transformation to an element. This property allows us to rotate, scale, move or tilt the element.
When the attribute value is set to translateX, the element can be offset left and right. The example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.img2{
transform:translateX(10px);
}
.img3{
transform:translateX(-10px);
}
</style>
</head>
<body>
<img src="1118.02.png" class="img1" alt="How to offset css images left and right" ><br>
<img src="1118.02.png" class="img2" alt="How to offset css images left and right" ><br>
<img src="1118.02.png" class="img3" alt="How to offset css images left and right" ><br>
</body>
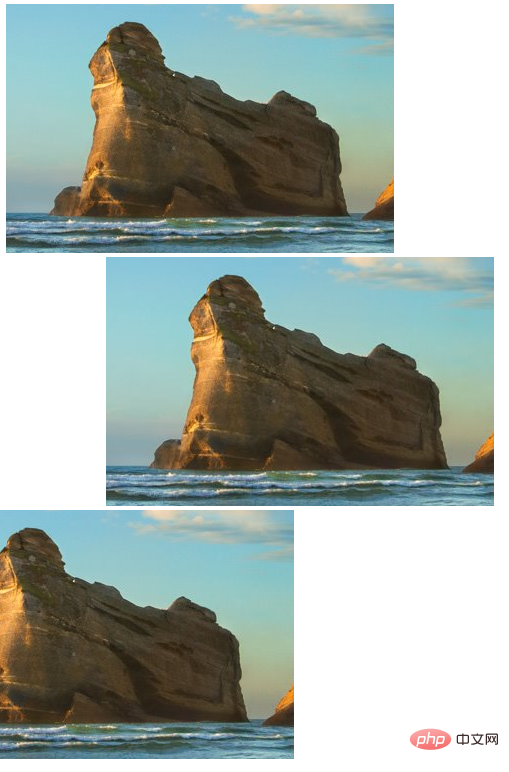
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to offset css images left and right. For more information, please follow other related articles on the PHP Chinese website!