
In CSS, you can use the "background-size" attribute to set the adaptive size of the background image. This attribute is used to set the size of the background image. You only need to add "background-size:cover;" to the background image element. Style, you can make the size of the background image adaptive.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to set the adaptive size of the background image in css
In css, you can use the background-size attribute to set the adaptive size of the background image. This attribute is used to specify the background image size. When the value of this attribute is cover, the aspect ratio of the image is maintained and the image is scaled to the smallest size that will completely cover the background positioning area.
Let’s take a look at it by setting the page background image to be adaptive. The example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body{
background-image:url("1118.02.png") ;
background-size:cover;
}
</style>
</head>
<body>
</body>
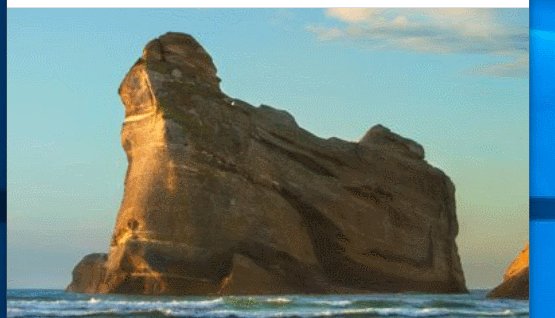
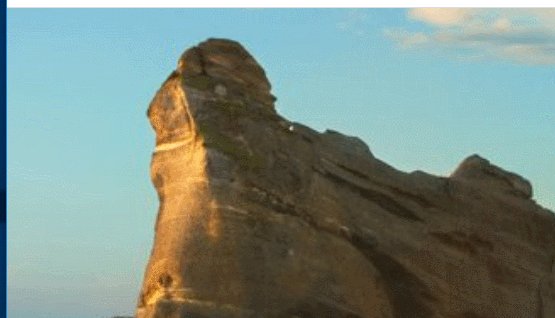
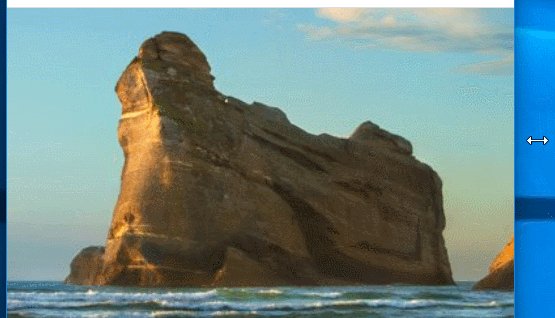
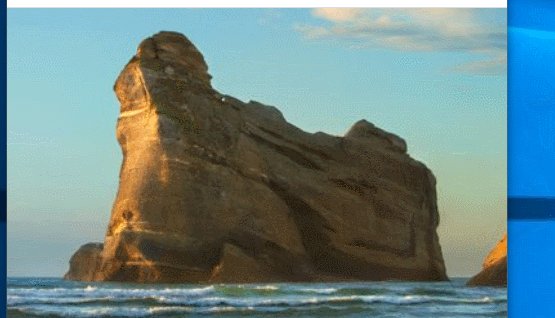
</html>Output result:

(Learning video Share: css video tutorial)
The above is the detailed content of How to set the background image adaptive size in css. For more information, please follow other related articles on the PHP Chinese website!