
In CSS, you can use the width attribute to set the picture element to be as wide as the container. This attribute is used to set the width of the element. When the attribute value is "100%", the width of the element is the width of the parent element. Width, that is, the width of the container, the syntax is "picture element {width:100%;}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to set the image to be as wide as the container in css
In css, we only need to use the width attribute of the image to make the image To set it to be as wide as the container, just set the image width attribute value to 100%.
The width attribute sets the width of the element. Defines the percentage width based on the width of the containing block (parent element) when the attribute value unit is %. , which is the percentage width of the container.
The example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
div{
width: 200px;
height: 200px;
border:1px solid #000000;
}
div img{
width: 100%;
}
</style>
<div>
<img src="1118.02.png" / alt="How to set the image to be as wide as the container in css" >
</div>
</body>
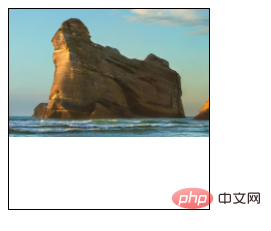
</html>Output result:

Similarly, if you want the height to be as high as the container, you only need to add the height attribute , set the attribute value to 100%.
(Learning video sharing: css video tutorial)
The above is the detailed content of How to set the image to be as wide as the container in css. For more information, please follow other related articles on the PHP Chinese website!