
Method to add color: 1. Use the color attribute to add font color to the input element, the syntax is "color: color value;"; 2. Use the "background-color" attribute to add the background color to the input element, the syntax is is "background-color: color value;".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to add color to input in css
You can use the color attribute to add font color to the input element, and the background-color attribute to the input element Add background color.
The example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
input{
color:#ffffff;
background-color:#000000;
}
</style>
</head>
<body>
<input type="text">
</body>
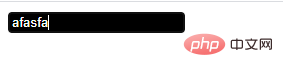
</html>Output result:

css video tutorial)
The above is the detailed content of How to add color to input in css. For more information, please follow other related articles on the PHP Chinese website!