
In CSS, you can use the "letter-spacing" attribute to write English letters separately. This attribute is used to set the spacing between characters. You only need to add "letter-spacing: spacing value;" to the English letter elements. Just style it.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to write English letters separately in css
You can use the letter-spacing attribute to set the English letters to be written separately. The letter-spacing attribute is used to set The spacing between characters.
The letter-spacing property increases or decreases the space between characters (character spacing).
This property defines how much space is inserted between text character boxes. Because character glyphs are typically narrower than their character boxes, specifying a length value adjusts the usual spacing between letters. Therefore, normal is equivalent to a value of 0.
The example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
letter-spacing:15px;
}
</style>
<head>
<body>
<p>qwertyuiopasdfghjklzxcvbnm</p>
</body>
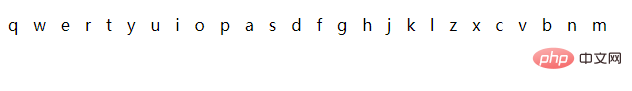
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to write English letters separately in css. For more information, please follow other related articles on the PHP Chinese website!