
Method: 1. Use the height attribute to set the display height of the text element. The syntax is "text element {height: height value;}"; 2. Use the overflow attribute to hide the part that exceeds the text height. The syntax is: "Text element {overflow:hidden;}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to set the display height of text in css and hide the excess part
We can set the display height of text elements through the height attribute and set it through the overflow attribute Text elements are shown and hidden when they exceed their height.
The overflow attribute specifies what happens when content overflows the element box. When the element value is set to hidden, the excess part will be hidden.
The example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width:200px;
height:100px;
border:1px solid black;
overflow:hidden;
}
</style>
</head>
<body>
<div>css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏</div>
</body>
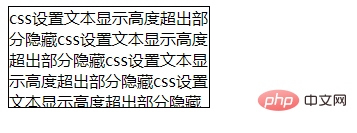
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to set the text display height and hide the excess part in css. For more information, please follow other related articles on the PHP Chinese website!