
In CSS, you can use the ":active" selector and the "box-shadow" attribute to remove the shadow effect by clicking on the div. You only need to add "div:active{box-shadow:0 0" to the div element. ;}" style is enough.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to remove the shadow by clicking on the div in css
In css, you can use: active selector and box-shadow attribute to remove the shadow by clicking on the div For effect, the :active selector is used to select active links. When you click on a link, it becomes active (activated). The box-shadow property is used to set the shadow of the div.
The example is as follows:
<!DOCTYPE html>
<html>
<head>
<style>
div{
width:300px;
height:100px;
background-color:#ff9900;
box-shadow: 10px 10px 5px #888888;
}
div:active{
box-shadow: 0 0 ;
}
</style>
</head>
<body>
<div></div>
</body>
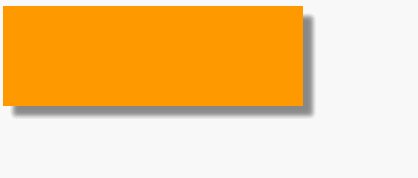
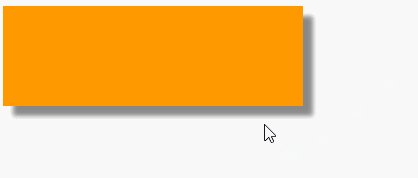
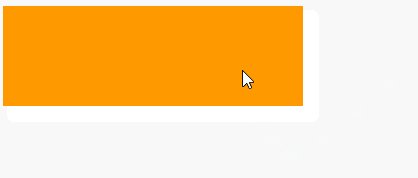
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to remove shadow on click of div in css. For more information, please follow other related articles on the PHP Chinese website!