
In CSS, you can use the "font-size" attribute to control the font size of the table. The function of this attribute is to set the font size. You only need to add "font-size: font size value; "Style is enough.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to use css to control table font size
In css, you can use the font-size attribute to set the size of table text. Let's take an example to see how to set the font size in a table using css.
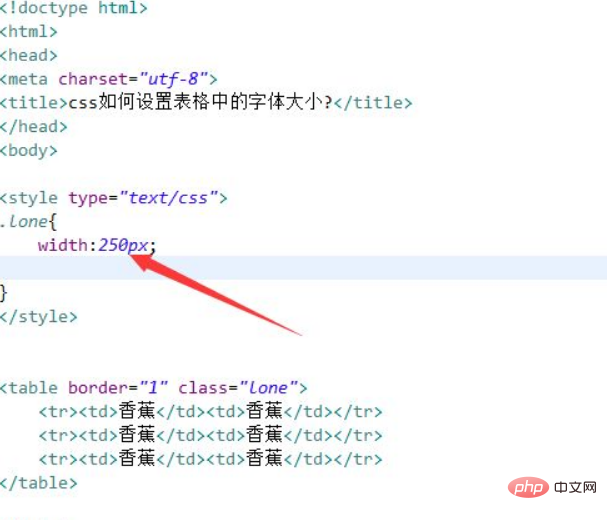
1. Create a new html file, named test.html, to explain how to set the font size in the table with css. Create a form for testing. Set the class attribute of the table tag to lone.
In the css tag, define the style of the table through class and define its width as 250px.

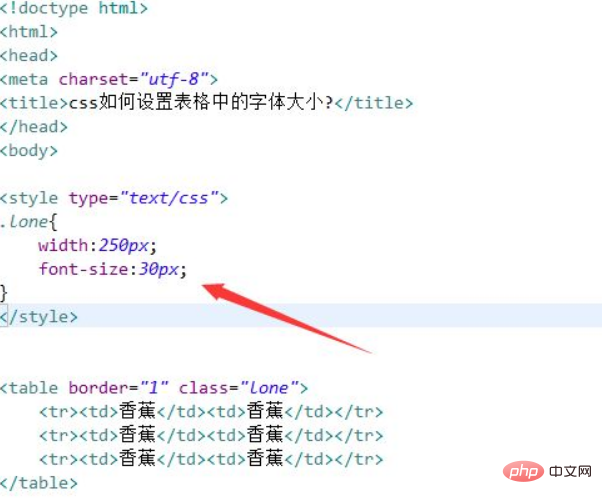
2. In the css tag, use the font-size attribute to set the size of the table text to 30px.

Open the test.html file in the browser to check the effect.
Summary:
1. Create a table and set the class attribute of the table tag to lone.
2. In the css tag, define the style of the table through class and define its width as 250px.
3. In the css tag, use the font-size attribute to set the size of the table text to 30px.
(Learning video sharing: css video tutorial)
The above is the detailed content of How to use css to control the font size of a table. For more information, please follow other related articles on the PHP Chinese website!