
In CSS, the padding attribute can be used to cancel the padding of the element. This property can set the value of the padding of the element. When the attribute value is 0, the padding of the element will be eliminated. The syntax is "element Object{padding:0px;}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to cancel the inner margin of the element in css
In css, the padding attribute is used to cancel the inner margin of the element. The padding abbreviation attribute is in one Set all padding properties in the declaration. The example is as follows:
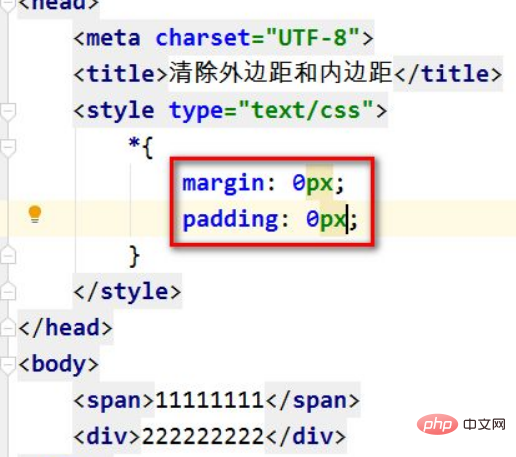
Create a new Clear Margins and Padding.html file, enter the HTML5 structure code, and modify the content in the title tag to: Clear Margins and Padding.
Define multiple tags, such as: div, span, etc., run the web page, right-click --> View elements, you can see that the body tag has margins (the yellow part is the margin), such as As shown in the picture:

Use the * wildcard selector to set the margin and padding of all labels to 0px, and clear the inner and outer margins of all labels, as shown in the picture:

Run the web page again and view the elements. You can see that the inner and outer margins have been cleared, as shown in the picture:

In the above example, the padding attribute of the element has been cleared.
(Learning video sharing: css video tutorial)
The above is the detailed content of How to cancel element padding in css. For more information, please follow other related articles on the PHP Chinese website!