
How to hide row elements in css: 1. Using the display attribute, you only need to add the "display:none" style to the row element; 2. Using the visibility attribute, you only need to add "visibility:hidden" to the row element. "Style is enough.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to hide row elements in css
#1. In css, we can set the display attribute to none to achieve the effect of hiding elements. To hide a row element, just add a "display:none" style to the row element.
Let’s take an example to see how to hide row elements. The example is as follows:
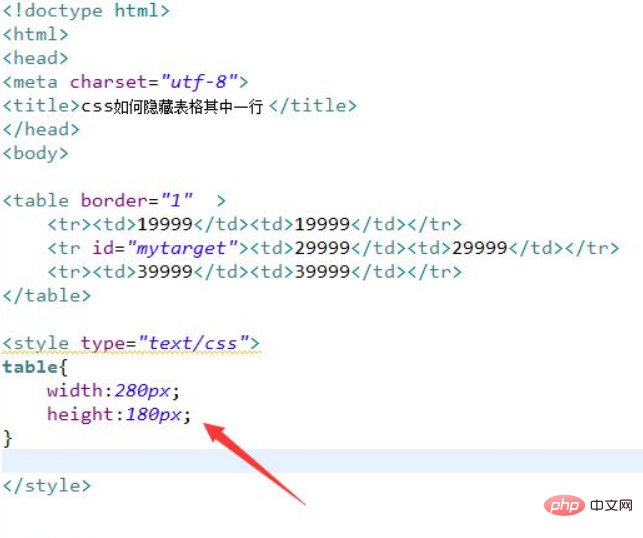
Create a new HTML file and name it test.html to explain how CSS hides a row in the table. Use the table tag to create a table with three rows and two columns. Set the id attribute of the second line to mytarget, and use css to hide it below.
In the css tag, set the width of the table to 280px and the height to 180px through table.

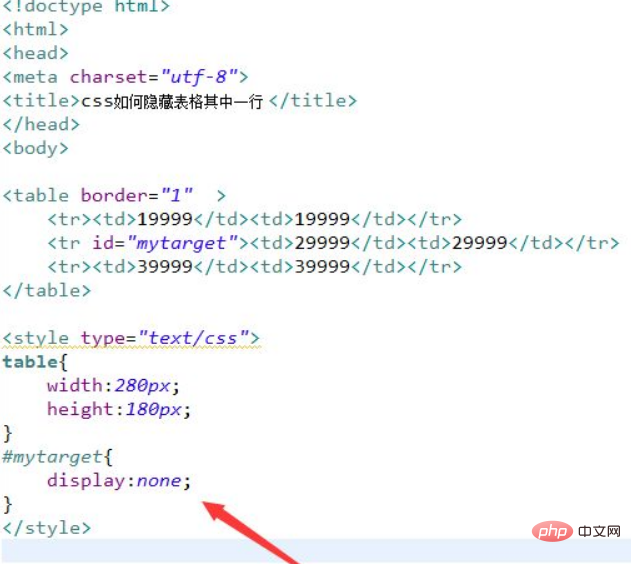
#2. In the css tag, set the style of the second row of the table through the id, and set the display attribute to none to hide it.

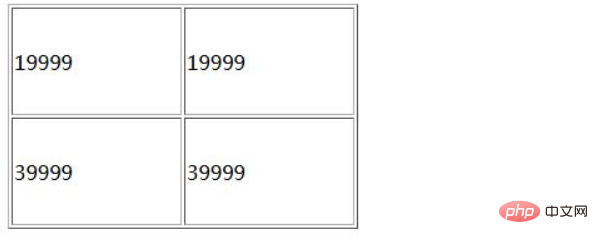
Open the test.html file in the browser to check the effect.

Summary:
Use the table tag to create a table with three rows and two columns.
Set the id attribute of the second line to mytarget, and use css to hide it below.
In the css tag, set the width of the table to 280px and the height to 180px through table.
In the css tag, set the style of the second row of the table through the id, and set the display attribute to none to hide it.
2. You can also use the visibility attribute in CSS to hide row elements. The visibility attribute specifies whether the element is visible.
You only need to add the "visibility:hidden" style to the row element. The example is as follows:
<html>
<style type="text/css">
#hang{visibility:hidden}
</style>
<body>
<table border="1">
<tr id="hang">
<th>1111</th>
<th>2222</th>
</tr>
<tr>
<td>3333</td>
<td>4444</td>
</tr>
</table>
</body>
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to hide row elements in css. For more information, please follow other related articles on the PHP Chinese website!