
How to implement adaptive squares in css: 1. Add the "width: width value %;" style to the element to make the width of the square element adaptive; 2. Add "height: width value vw;" to the element Style, just make the height of the square element adaptive.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to implement adaptive square in css
Since the height is not fixed, the height value cannot be used directly. Therefore, the conversion idea uses the width value to implement the height assignment of the square. So in theory, any method that can apply the width attribute to the height attribute can be used.
So we can use the vw unit. 1 vw is equivalent to 1% of the page width. For example, the page width is 1000px, then 1vw is 10px.
The example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.placeholder {
width: 50%;
height: 50vw;
background:green;
}
</style>
<div class="placeholder"></div>
</body>
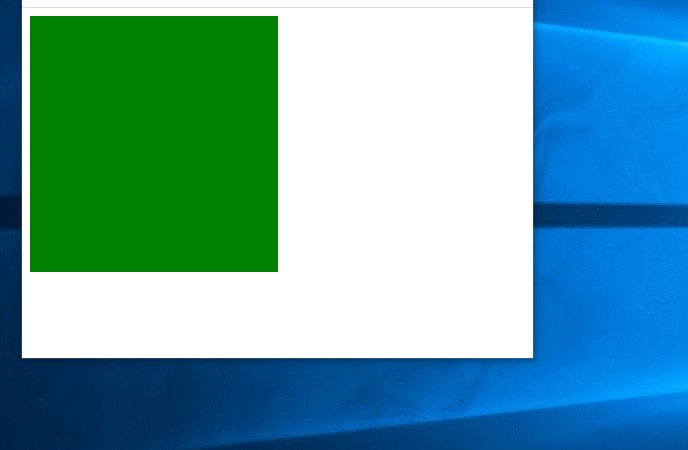
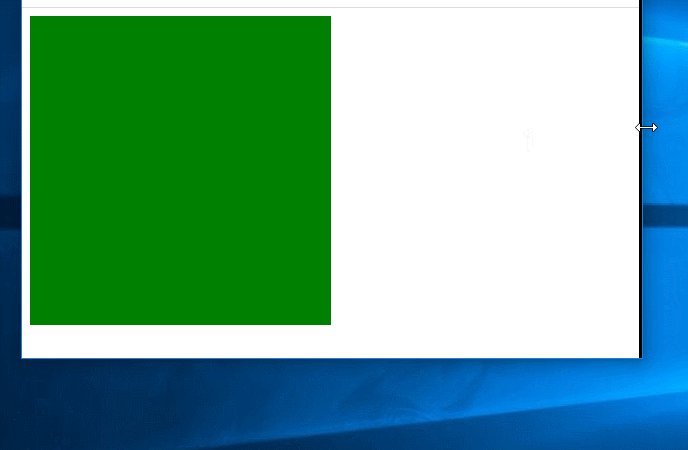
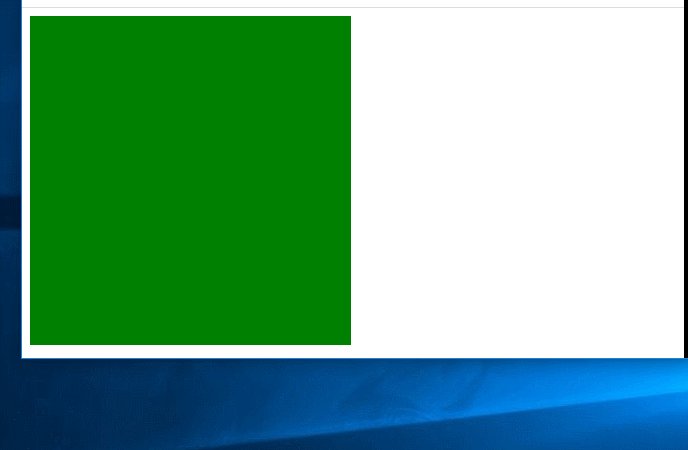
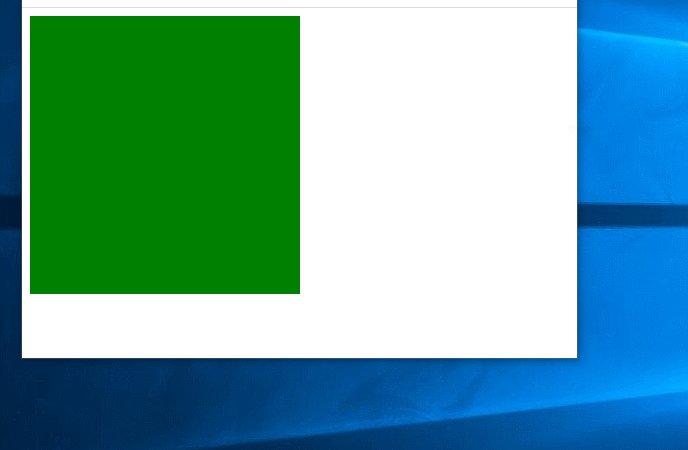
</html>Output result:

css video tutorial)
The above is the detailed content of How to implement adaptive square in css. For more information, please follow other related articles on the PHP Chinese website!