
How to control text length in css: 1. Add the "white-space:nowrap" style to the text element to set the text without wrapping; 2. Add the "overflow:hidden" style to the text element to set the text that exceeds the text length. Just hide it.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to control text length in css
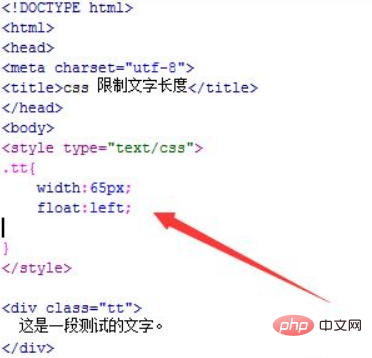
1. Create a new html file, named test.html, to explain css text length limit . Use the div tag to create a piece of text and set its class attribute to tt. It is mainly used to set the css style through this class below. Write thetag, and the CSS style of the page will be written in this tag.
In the css tag, set the style of the div through the class name tt of the div. The css style will be written within the curly brackets below. Use width to set the width of the div to 65px, and use the float attribute to set the text to float to the left.

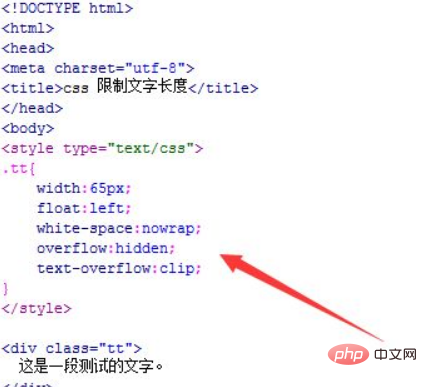
2. In the css tag, use white-space to set the text to not wrap (nowrap), overflow to set the length beyond the limit, and the overflow attribute stipulates when the content overflows the element box What happened can be set to hidden, and text-overflow will not display ellipsis if the length exceeds the limit.

Open the test.html file in the browser to check the effect.

Summary:
1. Create a test.html file.
2. In the file, use div to create a line of text.
3. In the css style, set the width of the div, the text will not wrap (white-space: nowrap), the text that exceeds the length will be hidden (overflow: hidden), and the ellipsis will not be displayed if it exceeds the length (text-overflow: clip ).
The length limited by css is the width of the div.
For more programming related knowledge, please visit:Programming Video! !
The above is the detailed content of How to control text length with css. For more information, please follow other related articles on the PHP Chinese website!