
Jquery method to check how many rows a table has: 1. Use the "$("table").find("tr")" statement to obtain the tr object in the table table; 2. Use the length attribute to calculate The length of the tr object can be used to obtain the number of rows in the table. The syntax is "tr object.length".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
In the table, a tr tag pair represents a row of data. If you want to use jquery to check how many rows a table has, you need to check how many tr tag pairs a table has.
Implementation code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
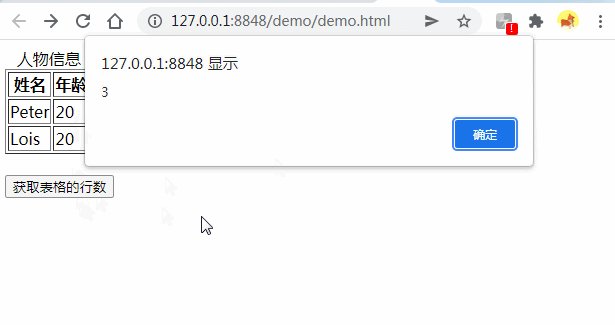
var num=$("table").find("tr").length;
alert(num);
});
});
</script>
</head>
<body>
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>获取表格的行数</button>
</body>
</html>
Related tutorial recommendations: jQuery video tutorial
The above is the detailed content of How to check how many rows a table has in jquery. For more information, please follow other related articles on the PHP Chinese website!