
How to hide a text with jquery: 1. Use the "$("text id value")" statement to obtain the text object according to the specified id value; 2. Use the hide() method to hide the obtained object That’s it, the syntax is “text object.hide();”.

The operating environment of this tutorial: windows7 system, jquery1.10.0 version, Dell G3 computer.
How to hide a text with jquery
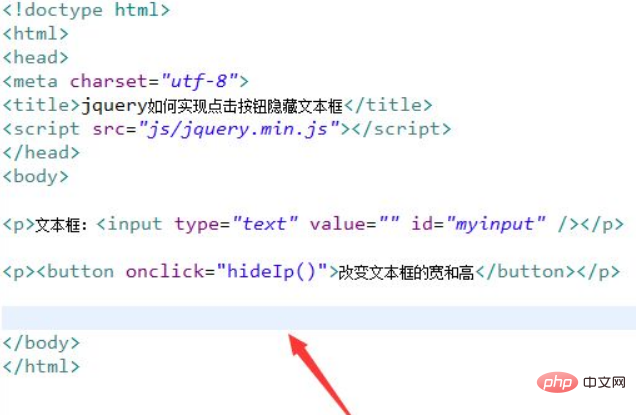
1. Create a new html file, named test.html, to explain how to implement jquery Click the button to hide the text box. Create a text box using the input tag for testing. Add an id attribute to the input tag and set it to myinput.
In the test.html file, create a button button, bind the onclick event to the button button, and execute the hideIp function when the button is clicked.

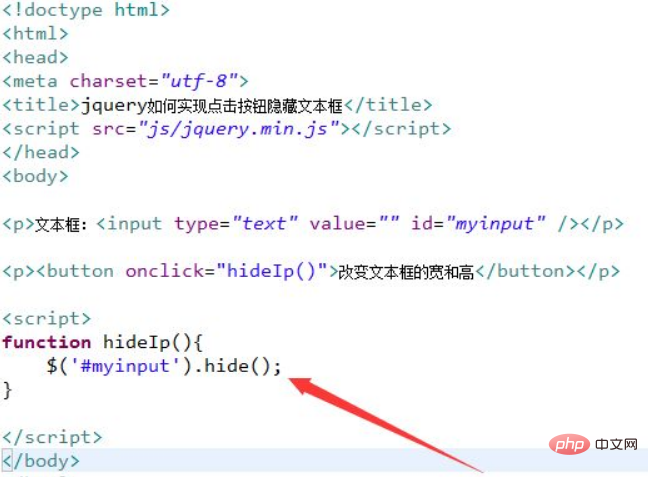
#2. In the js tag, create the hideIp function. Within the function, obtain the input object through the id and use the hide() method to hide the text box.

Open the test.html file in the browser and click the button to see the effect.

After clicking the button:

Summary:
1. Use the input tag to create a text box, add an id attribute to the input tag and set it to myinput.
2. Create a button button, bind the onclick event to the button button, and execute the hideIp function when the button is clicked.
3. In the js tag, create the hideIp function. Within the function, obtain the input object through the id and use the hide() method to hide the text box.
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of How to hide a text using jquery. For more information, please follow other related articles on the PHP Chinese website!