
How to remove the content in td in jquery: 1. Use the "$("td")" statement to obtain the td object; 2. Use the html() method to set the content of the td object to empty and then remove it. The content of the td object, the syntax is "$("td").html("")".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
jquery removes the content in td
In jquery, you can use the html() method to remove the content in td.
html() method returns or sets the content (inner HTML) of the selected element.
Just use the html() method to set the content of the td element to empty.
Implementation code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
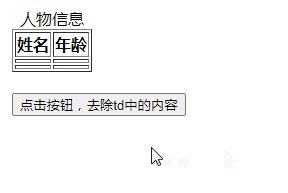
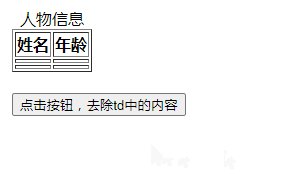
$("td").html("");
});
});
</script>
</head>
<body>
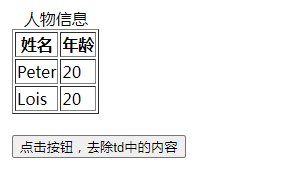
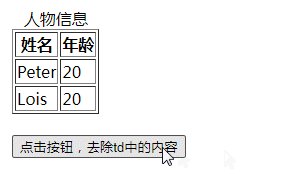
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>点击按钮,去除td中的内容</button>
</body>
</html>
Related tutorial recommendations: jQuery video tutorial
The above is the detailed content of How to remove the content in td with jquery. For more information, please follow other related articles on the PHP Chinese website!