
In jquery, you can use the css() method to change the background color of the td cell. You only need to use the css() method to add a background style to the td element. The syntax is "td object.css( 'background','color value');".

The operating environment of this tutorial: windows7 system, jquery1.10.0 version, Dell G3 computer.
How to change the background color of td with jquery
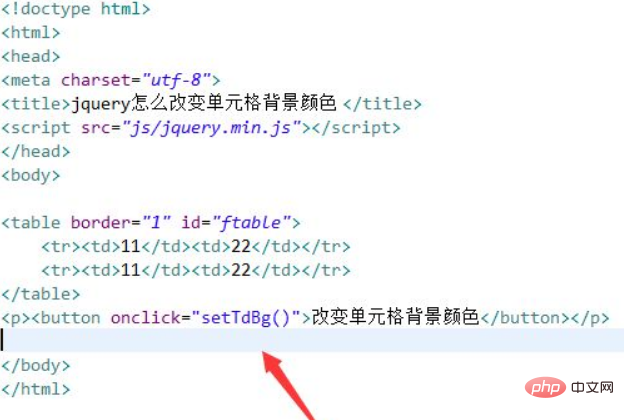
1. Create a new html file named test.html to explain how to use jquery Change cell background color. In the test.html file, use the table tag to create a table with two rows and two columns for testing.
In the test.html file, set the id of the table tag to ftable, which is used to obtain the table object below. In the test.html file, use the button tag to create a button, bind the onclick event to the button, and when the button is clicked, execute the setTdBg() function.

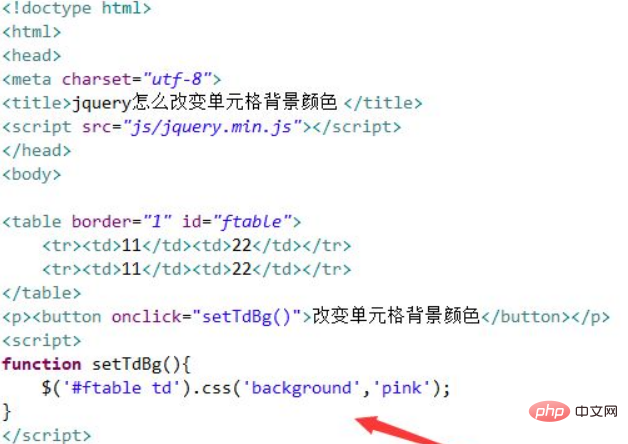
2. In the js tag, create the setTdBg() function. Within the function, obtain the td cell object through the id and element name, and use the css() method to set the background. Property to change the background color of the cell.

Open the test.html file in the browser and click the button to see the effect.

Use the table tag to create a table with two rows and two columns. In js, change the background color of the cell by obtaining the td cell object and setting the background attribute using the css() method.
css() method sets or returns one or more style properties of the selected element, and can also set specified CSS properties.
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of How to change the background color of td with jquery. For more information, please follow other related articles on the PHP Chinese website!